CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )
- 易达原創
- 2020-06-06 11:05:383104瀏覽
本文目標:
1、掌握background-origin背景原點的使用
#問題:
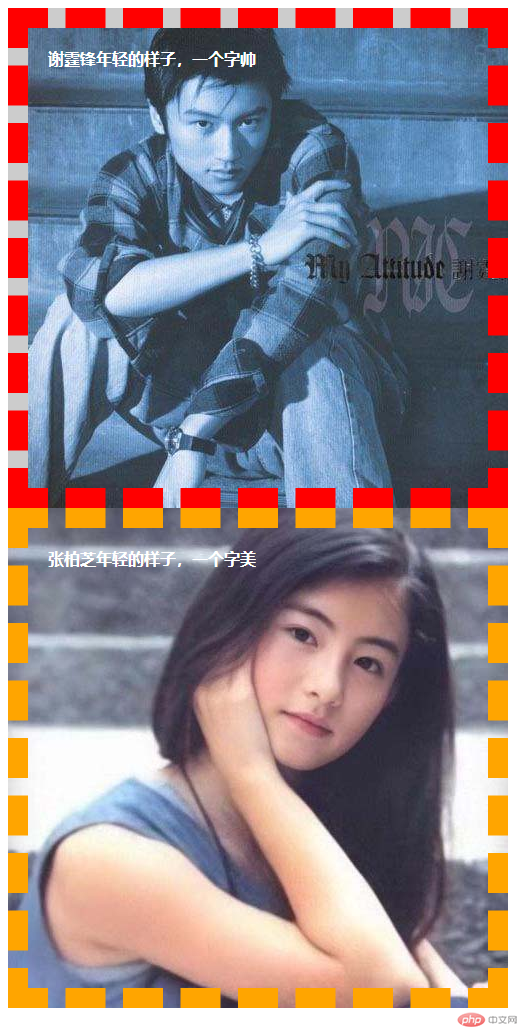
1、實現以下效果,使用純DIV CSS,必須使用背景原點background-orgin

附加說明:
1、每個相框寬500px,高500px,其中border寬20px,裡面文字padding為20,邊框的大小為20px
2、裡面的照片必須按照背景圖片實現
現在來具體操作
1、準備素材:根目錄創建images資料夾,把相關素材圖片都存放與此,素材有


#2、創建好index.html,寫好架構,架構如何分析呢
思路分析:
#1、目標分成上下2部分,每個部分其實都是顯示帶相框(div含邊框)的照片,所以只要第一個實現完成了,第二部分可以複製
2、但是仔細觀察,上面照片和下面照片的顯示還是有點不同,第一個div的背景圖片是在邊框內,而下面div的背景圖片是在邊框裡
3、每個部分其實就是一個DIV,包含邊框,然後背景圖片是一張照片,裡麵包含一段字符串,字符串上下包含間距
根據分析,我們得到以下程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>3、寫入樣式,建立css資料夾,裡面新建index.css,裡面的樣式怎麼寫了,以下是分析思路
思路分析:
1、.container *
思路分析
1、為了設定容器裡的所有元素的公共樣式,我們可以將這些公共程式碼寫入.container * 樣式內
所以index.css中加入程式碼如下:
.container *{
padding:0;
margin:0;
}2、.photo 照片
##1 、依要求得知,邊框20px,虛線顯示,轉成程式碼即border-width:20px;border-style: dashed;裡面的文字有間距,所以padding:20px,字體加粗font-weight:bold,顏色為白色color:#fff;
寬度整體是500,所以width=500-(2個邊框20 20 2個padding20 20)=420,高度也是420,所以width:420,height: 420
所以index.css中加入程式碼如下:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}3、第一張照片設定
因為這張照片的邊框是紅色的,所以border-color: red;然後背景是帥哥的照片,然後從效果可以看出虛線之間的顏色為灰色即#ccc,所以 background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;最關鍵的是,它的背景圖片是以padding為起點的,所以
background-origin: padding-box;這裡一定要注意,為了讓background-origin生效,background 必須設定屬性no-repeat
##所以index.css中加入程式碼如下:.xtf{
background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;
border-color: red;
background-origin: padding-box;
}4、第二張照片設定
因為這張照片的邊框是橘色的,所以border-color: orange;然後背景是美女的照片,然後從效果可以看出虛線之間的顏色為灰色即#ccc,所以 background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat; 最關鍵的是,它的背景圖片是以邊框為起點的,所以
background-origin: border-box;為了讓background-origin生效,background 必須設定屬性no-repeat
#所以index.css中加入程式碼如下:.zbz{
background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;
background-origin: border-box;
border-color: orange;
}到此為止,index.css的全部內容如下:.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}
.xtf{
background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;
border-color: red;
background-origin: padding-box;
}
.zbz{
background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;
background-origin: border-box;
border-color: orange;
}然後將index.css引入index.html中<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>運行效果如下:

.xtf{
background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;
border-color: red;
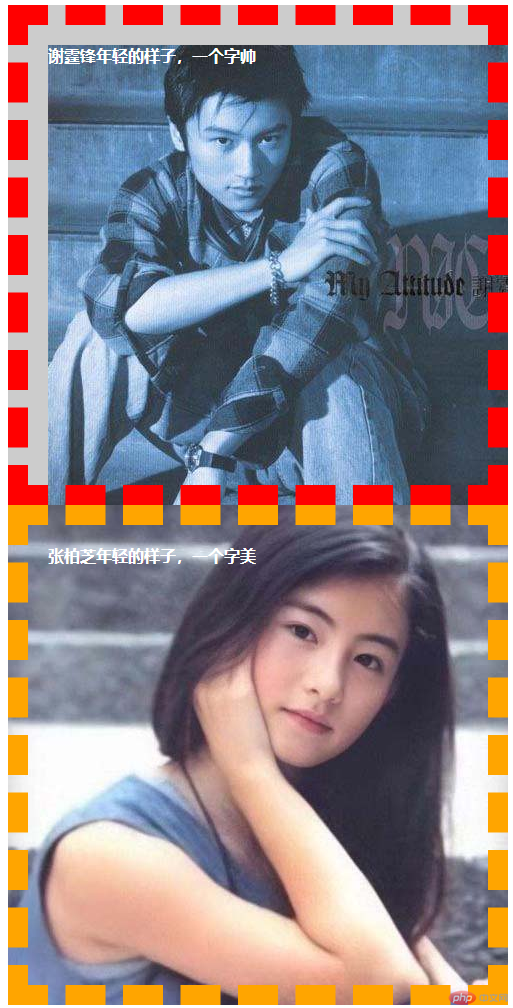
background-origin: content-box;/**修改成content-box**/
}
运行结果为:

我们就发现背景图片按照内容为原点显示了
总结:
1、学习了背景原点background-origin的用法,它有3个类型,
一个是border-box:背景图片以边框为起始点
一个是padding-box:背景图片以padding为起始点
一个是content-box:背景图片以内容为起始点
以上是CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )的詳細內容。更多資訊請關注PHP中文網其他相關文章!

