CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )
- 易达原創
- 2020-06-04 17:19:482264瀏覽
本文目標:
1、掌握CSS3中內陰影和外陰影的用法
#問題:
1、要求使用純DIV CSS實現如下效果

附加說明:
1、效果一中的水平陰影大小為4,垂直陰影為2,模糊度為6
#2 、效果二中的水平陰影為0,垂直陰影為0,模糊度30
3、整體寬度為800px,居中顯示
4、圖片大小為180px,高度也是180px
想法分析:
1、建立2個列表,每個列表上帶個標題
2、第一個列表,展示4張圖片,但是每張圖片要帶外陰影效果
3、第二個列表,展示4張圖片,但是每張圖片要帶內陰影效果
##具體實現如下:
1、準備素材,一張張柏芝的圖片,在根目錄創建images,將素材放入其中,方便圖片管理

2、創建index.html,並把架構先寫好
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow ">
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
</ul>
</div>
</body>
</html>
3、填充細節部分,把相關的元素寫進來
分析:1、建立清單一般我們是用ul2、第一個清單的陰影效果我們取名叫做boxshadow1 3.因為根據效果我們可以看出每個li都需要float,所以我們需要單獨的添加一個clear li ,這樣可以讓ul包裹住裡面浮動的li4、最後一列要做特別的樣式處理不需要margin-left,所以樣式名字我們給它取名為lastitem,這樣方便單獨為其進行樣式設定5、因為我們發現2個列表其實樣式都差不多,唯一的差別就是陰影效果不同,所以創建第二個列表的時候可以直接copy第一個,只是第二個列表的li的樣式我們就叫做boxshadow2最終代碼如下:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow2"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow2"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="lastitem boxshadow2">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>
4、寫樣式
.container分析
1、通常最外層的容器我們可以為裡面所有子元素定義一些共同的屬性,例如padding:0,margin: 0,這樣防止一些元素有預設的padding,margin,影響我們的思路
所以index.css加入程式碼如下:
.container *{
padding:0;
margin: 0;
}p段落分析
#1、文字要居中
所以index.css加入程式碼如下:
p{ text-align: center; }ul 分析1、根據要求得知,ul width=800px,同時要居中(margin:0 auto),為了方便看居中效果,所以我們為它設定一個border:1px solid red
所以index.css添加程式碼如下:
.shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}ul li 分析
1、根據要求得知,圖片大小為180,我們可以把li的寬度設定為180,height=180,呈方形顯示,然後因為是水平排列,所以float:left,不帶黑色圓點,所以list-style:none,
然後右間距為800-(180*4)=80 然後80/ 3 約等於26.6,即margin-right:26.6
2、但是最後面的圖片所在li,沒有margin-right,所以還需要單獨為li.lastitem設定一下
3、為了讓ul依然能夠包裹住裡面的li,我們需要為最後一列li.clear 清除一下浮動,且該li的width,height都要為0
所以index.css添加代碼如下:
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}圖片分析
1、圖片要顯示為180,只要設定width:100%即可,讓圖片的寬=所在li的寬
所以index.css加入程式碼如下:
.shadow li img{width:100%;}陰影分析
#1、外陰影效果,根據要求得知,box-shadow x-shadow:4px y-shadow:2px 模糊度=6px 顏色為#333333,名字就叫做boxshadow1
2、內陰影效果,根據要求得知,box-shadow x-shadow:0 y- shadow:0,模糊度為30px,顏色一樣,名字就叫做boxshadow2
所以index.css添加代碼如下:
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}好,到目前為止,我們就把所有我們能想到的樣式寫完了,最後根據結果再做修改調整,到此為止,index.css的最終程式碼如下
.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.shadow li img{width:100%;}5、接下來,我們把樣式檔案引入index.html中<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow2"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow2"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="lastitem boxshadow2">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
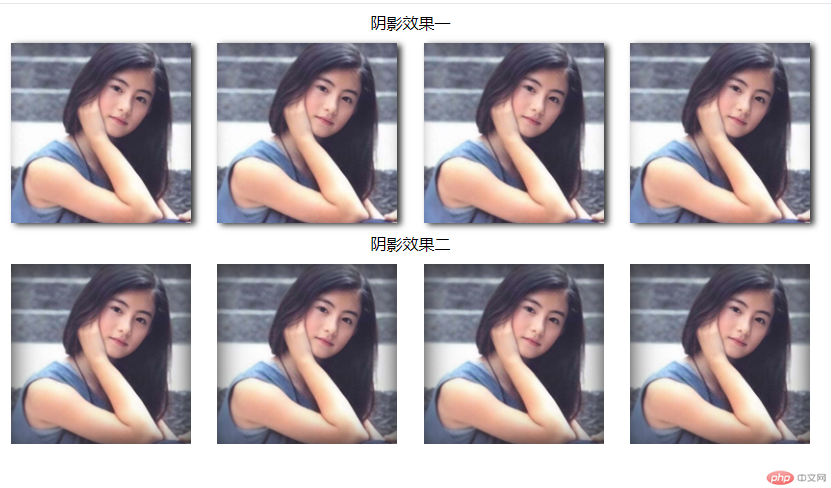
</html>運行效果如下:

是不是樣式失效了呢?接下來稍微修改一下程式碼,把最後一張圖片去掉看下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow2"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow2"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="lastitem boxshadow2">
<!-- <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" > -->
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
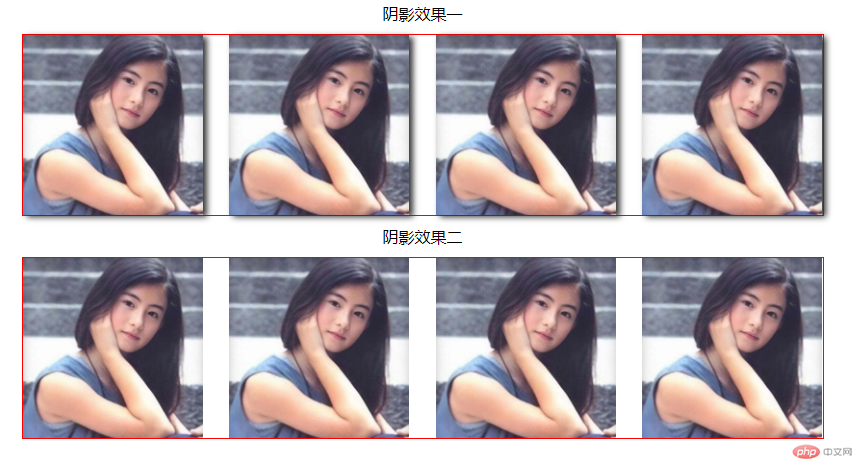
</html>運行效果如下:
说明什么呢?说明样式其实是对的,确实是内阴影的效果,但是为什么加上图片就看不到内阴影的效果了呢,这里是重点
当要为图片设置内阴影的时候,如果只是设置图片外层的容器阴影,它的阴影效果会被图片遮住,所以需要为图片再设置position: relative;z-index:-1;才可以
接下来我们试试,在index.css中修改img样式如下:
.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
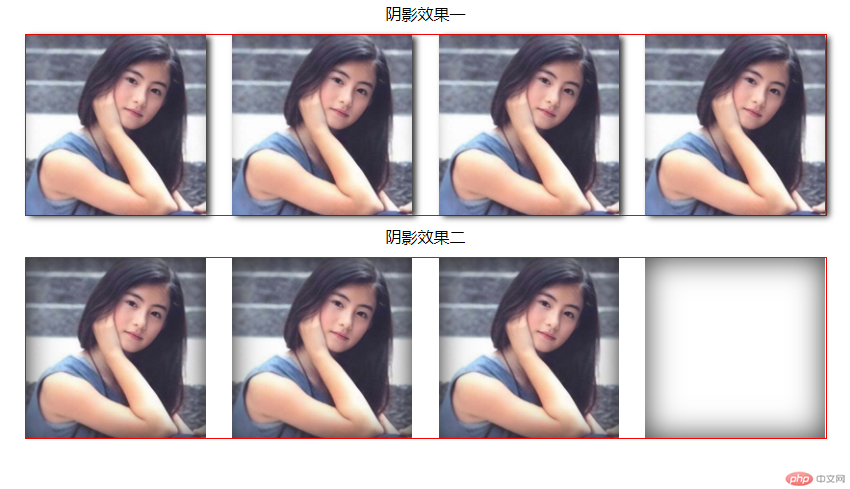
}然后再来运行看下:

我们发现内阴影的效果就出来了,好接下来,去掉红色边框,恢复最后一张图片
index.css修改后代码下
.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
/* border:1px solid red; */
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.6px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
}index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow1"><img src="images/CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow1"><img src="images/CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="lastitem boxshadow1"><img src="images/CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow2"><img src="images/CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="boxshadow2"><img src="images/CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" ></li>
<li class="lastitem boxshadow2">
<img src="images/CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" / alt="CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>运行结果如下:
到此为止,效果就全部实现了
总结:
1、通过案例讲解了box-shadow内阴影,外阴影的两种用法
外阴影语法:box-shadow:x-offset y-offset 模糊度 颜色
内阴影语法,在上面语法的基础上+inset
x-offset,y-offset的值可正可负
x-offset为正表示向右,负数向左
y-offset为正表示向下,负数向上
2、要注意为图片添加内阴影,可以通过设置position:relative,z-index实现
希望本文能给大家带来一定的帮助,谢谢!!!
以上是CSS3邊框陰影實作2種圖片清單展示效果-案例解析(程式碼實例 )的詳細內容。更多資訊請關注PHP中文網其他相關文章!


