小程式使用雲端函數查詢資料的方法
- angryTom轉載
- 2020-03-24 11:51:444867瀏覽
本篇文章介紹了微信小程式使用雲端開發中的雲端函數實現查詢資料的方法,具有一定的參考價值,希望對學習小程式的朋友有幫助!

小程式使用雲端函數查詢資料的方法
在雲端函數中查詢資料需要先對Cloud SDK進行初始化
// 云函数入口文件
const cloud = require('wx-server-sdk')//引入Cloud SDK
cloud.init()//对Cloud SDK初始化
const db = cloud.database()//初始化完成后,引出database
// 云函数入口函数
exports.main = async (event, context) => {
const await db.collection('todos').get()
}//在main函数返回collection().get(),实现在云函数中查询数据
}示範在雲端函數中查詢資料
推薦學習:小程式開發
①介面
<!-- index.wxml --> <button bindtap="cloudFunction">调用云函数</button>
②點擊按鈕,觸發cloudFunction事件,呼叫雲函數queryData
//index.js-index
Page({
cloudFunction:function(){
console.log("Button is click")//测试按钮是否被按下
wx.cloud.callFunction({//调用云函数
name: "queryData"// 要调用的云函数名称
}).then(console.log)
}
})③建立雲函數queryData
cloudfunctions=>右鍵選擇:新node.js雲函數
③在雲端函數建立一個資料集合location
cloudfunctions=>右鍵選擇:新建node.js雲函數
④寫程式後上傳雲端
//index.js-queryData
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
return await db.collection("location").get()
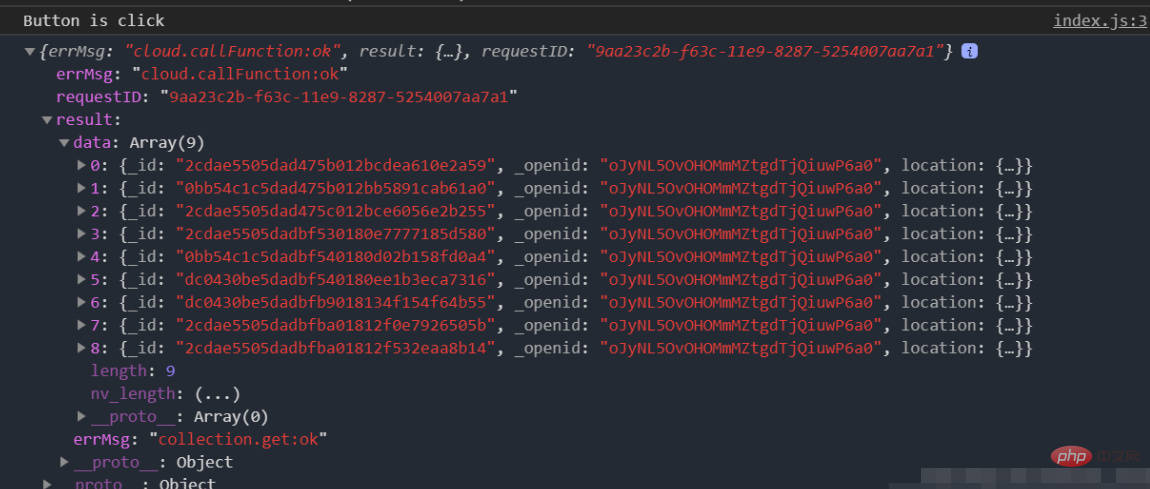
}最後執行結果

以上是小程式使用雲端函數查詢資料的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:微信小程式無法設定背景圖片怎麼辦下一篇:微信小程式無法設定背景圖片怎麼辦

