html搜尋框怎麼做
- angryTom原創
- 2020-03-09 11:44:2854073瀏覽

html搜尋框怎麼做
使用HTML做搜尋框的方法:
1、先新建一個div,id名為box,用來包裹搜尋框;
2、然後在內部新增一個input標籤和一個div標籤,一個用來輸入文字,一個充當按鈕;
3、最後使用css為它們設計樣式即可。
推薦學習:html教學
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
#box{
width: 380px;
margin: 30px auto;
font-family: 'Microsoft YaHei';
font-size: 14px;
}
input{
width: 260px;
border: 1px solid #e2e2e2;
height: 30px;
float: left;
background-image: url(images/search.jpg);
background-repeat: no-repeat;
background-size: 25px;
background-position:5px center;
padding:0 0 0 40px;
}
#search{
width: 78px;
height: 32px;
float: right;
background: black;
color: white;
text-align: center;
line-height: 32px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box">
<input type="search" name="search" placeholder="请输入关键字">
<div id="search">搜索</div>
</div>
</body>
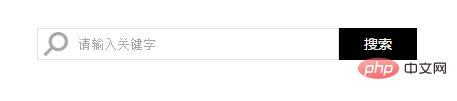
</html>效果:

更多相關教學課程,請追蹤PHP中文網!
以上是html搜尋框怎麼做的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html中標籤該如何使用下一篇:html中標籤該如何使用

