yii2搜尋框怎麼做
- 尚原創
- 2019-12-24 13:43:142924瀏覽

yii2搜尋框可以使用select2元件和一個Yii2增強包組成的select2 jQuery外掛程式實作。
由select2元件和一個Yii2增強包組成的select2 jQuery外掛。此輸入控制項是基於jQuery的替代選擇框。它支援搜索,遠端資料集,和無限滾動的結果。
該元件是專門為bootstrap 3風格,並提供了一些改進。如果瀏覽器不支援jQuery,該元件甚至適用於一個正常的HTML選擇或輸入文字。最常用的場景就是下拉內容過多時,自動輸入關鍵字,搭配選擇。
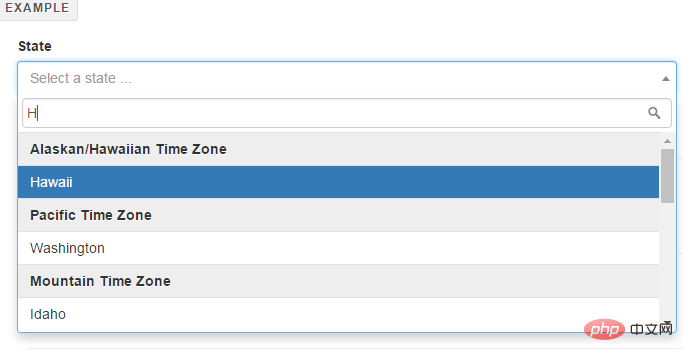
使用效果如下:

安裝
Composer是最佳的安裝方式(建議),執行以下命令進行安裝,切換到專案根目錄
composer require kartik-v/yii2-widget-select2 "@dev"
或新增下面程式碼到根目錄的composer.json檔案中require位置
"kartik-v/yii2-widget-select2": "@dev"
注意:composer長時間未更新請先更新composer self-update
用法
use kartik\select2\Select2;
// Normal select with ActiveForm & model
echo $form->field($model, 'state_1')->widget(Select2::classname(), [
'data' => $data,
'language' => 'de',
'options' => ['placeholder' => 'Select a state ...'],
'pluginOptions' => [
'allowClear' => true
],
]);
// Multiple select without model
echo Select2::widget([
'name' => 'state_2',
'value' => '',
'data' => $data,
'options' => ['multiple' => true, 'placeholder' => 'Select states ...']
]);PHP中文網,有大量免費的Yii入門教學,歡迎大家學習!
以上是yii2搜尋框怎麼做的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

