前端開發Chrome調試的小技巧
- angryTom轉載
- 2020-02-29 17:36:562806瀏覽
本篇文章介紹了一些Chrome調試時的技巧,希望對各位學習前端開發的朋友有幫助!

前端開發Chrome調試的小技巧
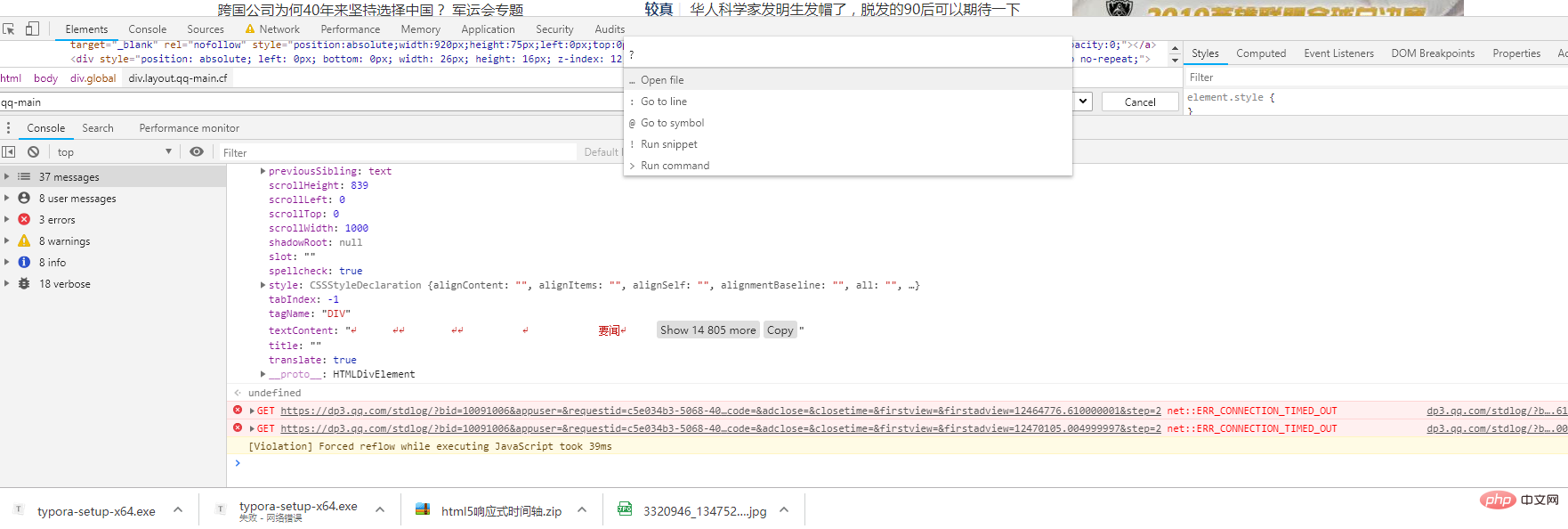
1、呼出快速指令面板:cmd shift p
在Devtools介面下,鍵入cmd shift p將其激活,然後開始在欄中鍵入要查找的命令或輸入?號以查看所有可用命令.
如下圖:其中Open file,Go to line,Go to symbol對於快速打開文件和定位文件位置還是節省了不少時間.

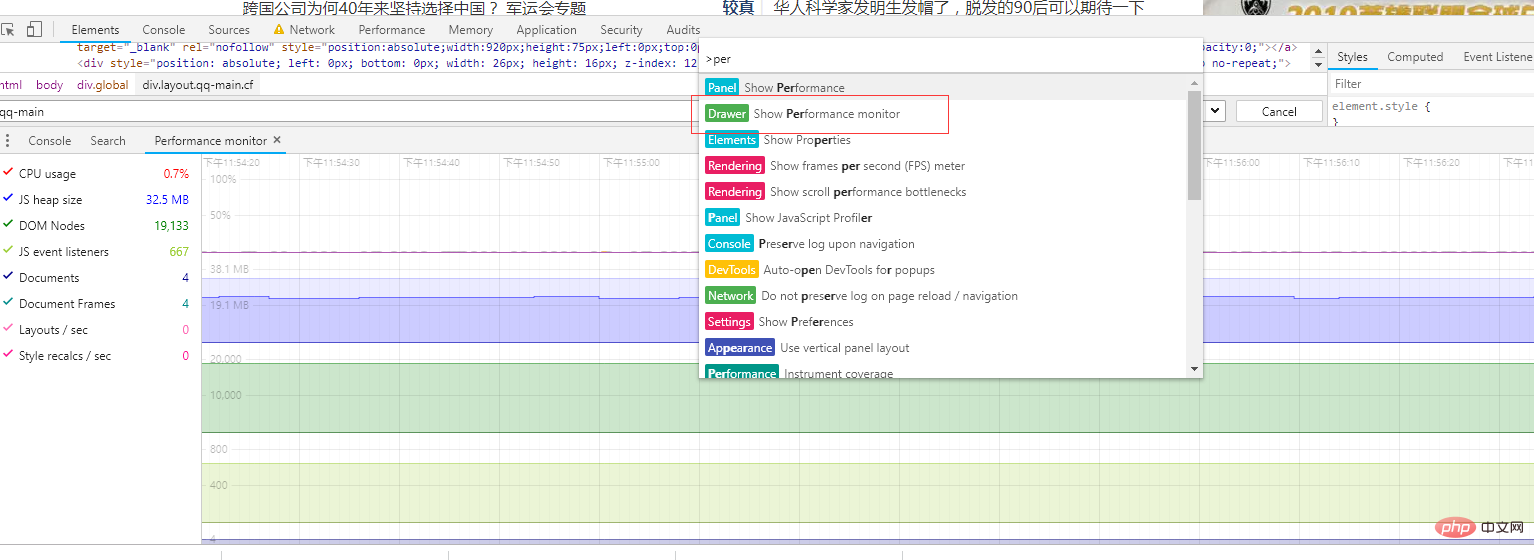
##2、效能監視器: performance monitor

3、本地覆蓋:local overrides
感覺這個特性是超棒。使用我們自己的本地資源覆蓋網頁所使用的資源。多說無益,直接舉例大家就懂了。大家看到了吧,我們可以把網路資源直接和本地資源映射,再次刷新網頁,取得資源文件就是本地的了。這種對js、css等檔案批次修改調試特別有用。 
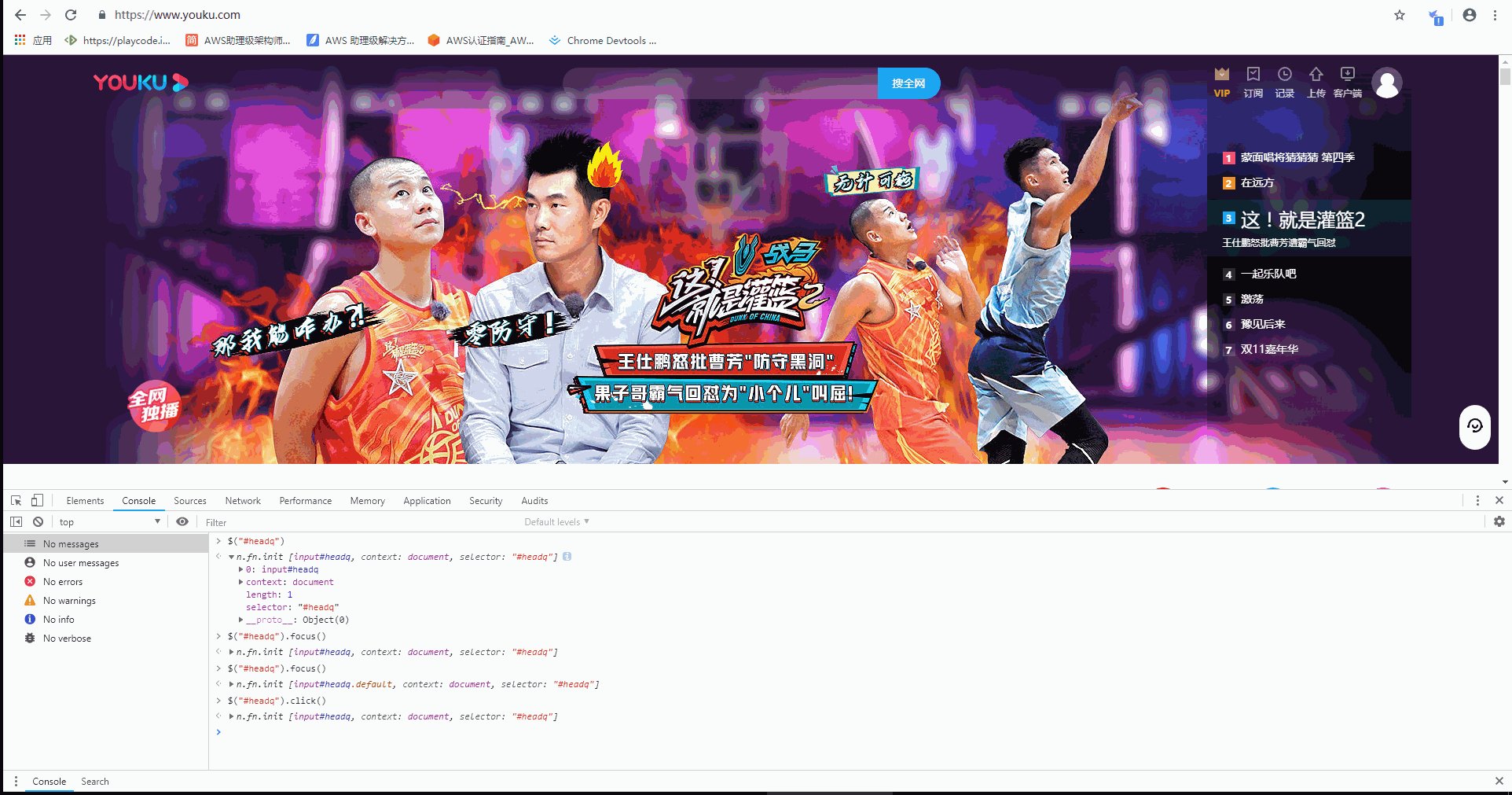
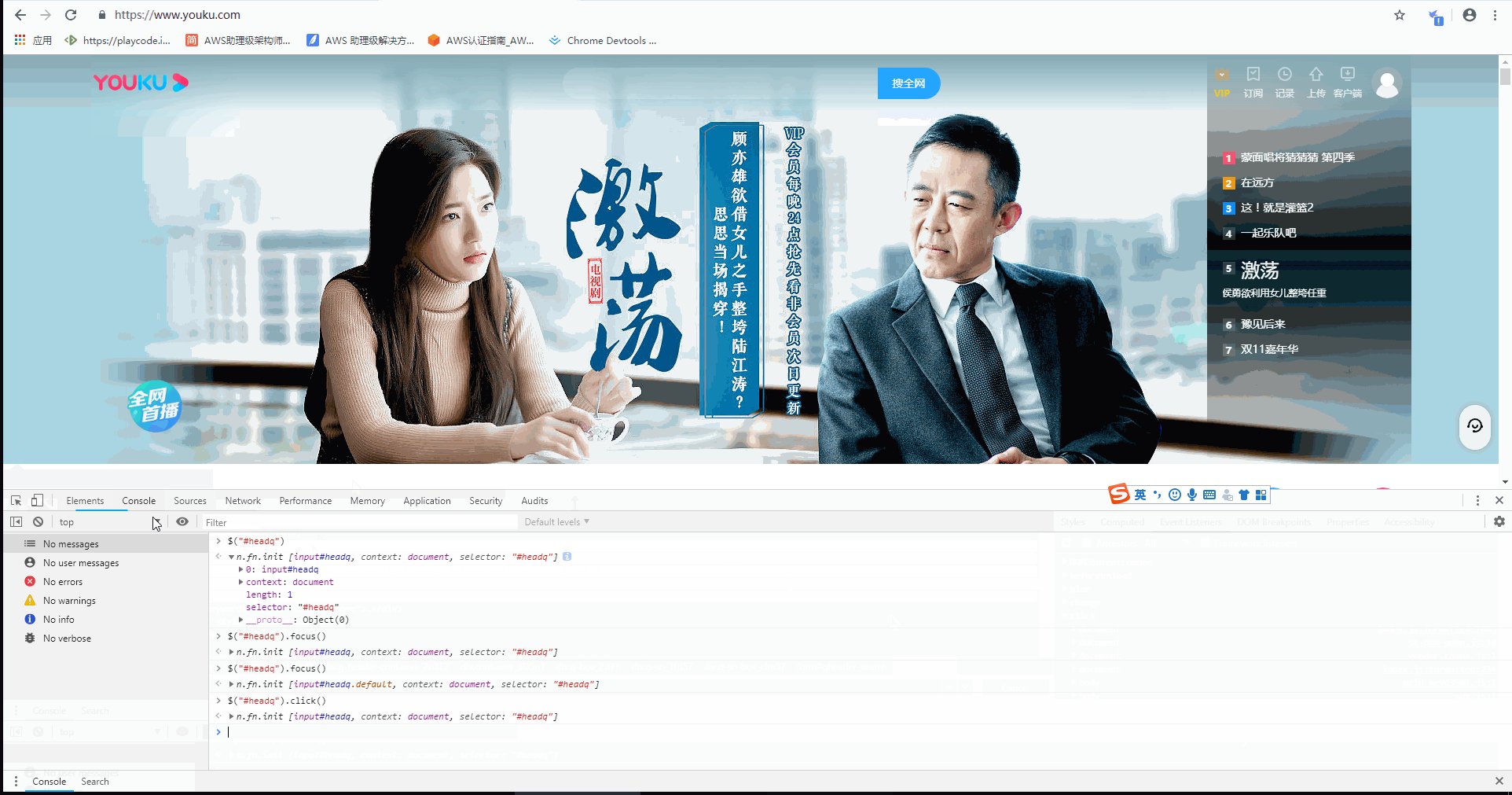
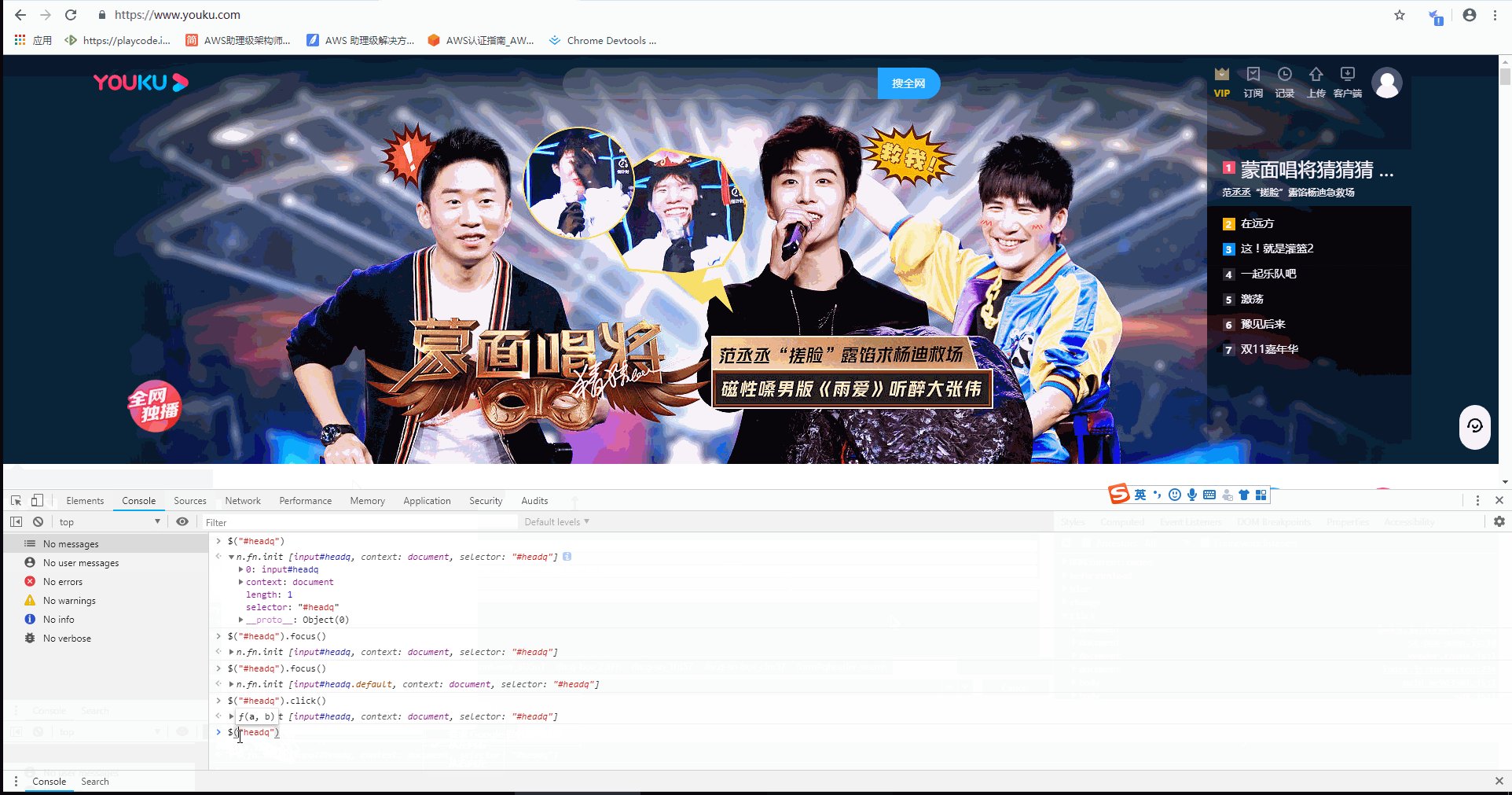
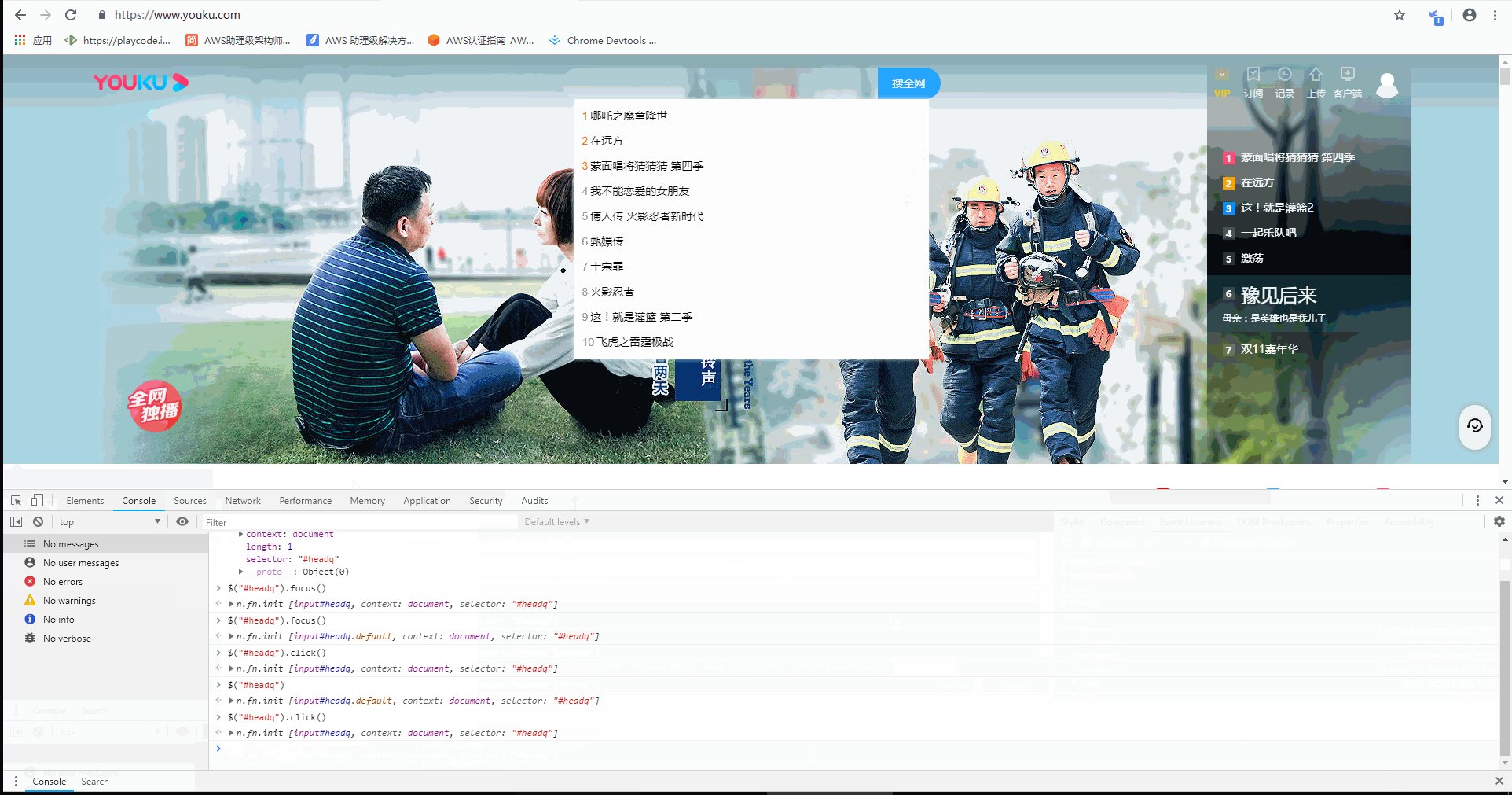
4、控制台內建指令
私以為如果網頁裡面如果沒有引用jquery是不是就不能使用$這樣的語法了,nonono$(selector, [startNode]):單一選擇器可以選擇元素並觸發元素事件.
#5、Console...的多種用法
1.變數列印:%s、%o、%d、和%c例如:const text = "文本1"console.log(打印${text})
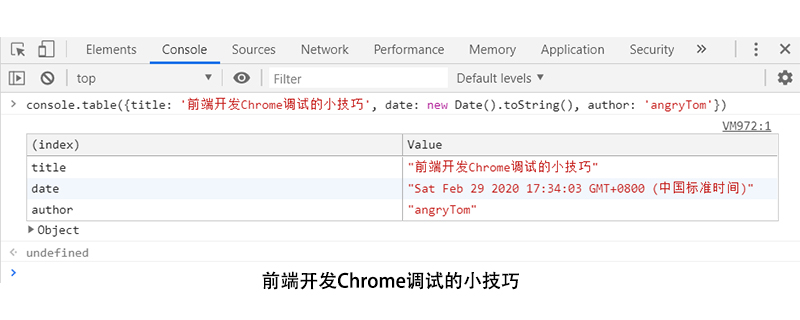
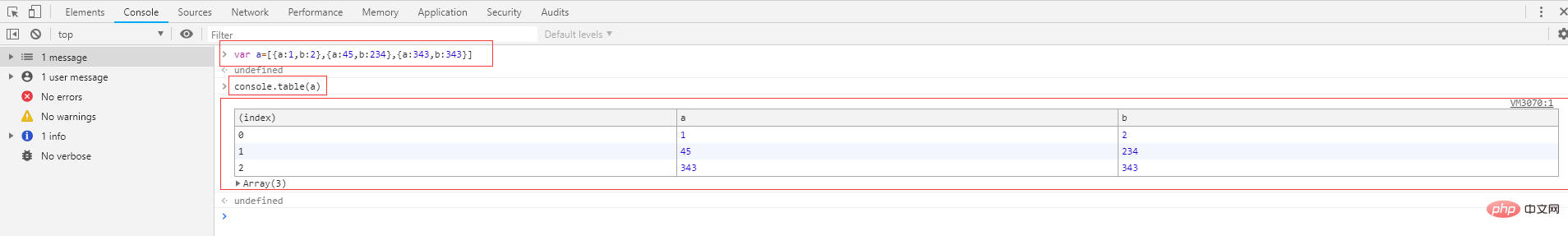
//结果为打印文本12. 布林斷言列印:console.assert() #做前端調試時很有用。 3.console.table()內容可以以表格的形式輸出.

js教程欄。
以上是前端開發Chrome調試的小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除

