JavaScript中的資料型別和型別轉換
- angryTom轉載
- 2020-02-28 18:00:503000瀏覽
這篇文章將為你介紹JavaScript中的資料類型以及各種資料類型的相互轉換,希望對學習JavaScript的朋友有幫助!

JavaScript 中有6 種不同的資料類型:
string(字串)
number(數字)
boolean (布林)
object(物件)
function(函數)
symbol(ES6的資料型別之一)
有3 種物件類型:
#Object(物件)
Date(日期)
Array(陣列)
#有2 個不包含任何值的資料類型:
null
undefined
要注意幾個:
NaN 的資料型別是number
陣列(Array)的資料型別是object
日期(Date)的資料型別為object
null 的資料型別是object
未定義變數的資料型別為undefined
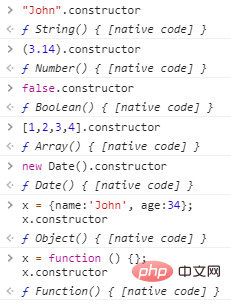
constructor 屬性
constructor 屬性傳回所有JavaScript 變數的建構子。

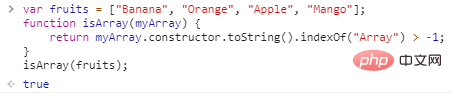
可以使用constructor 屬性來查看物件是否為陣列:

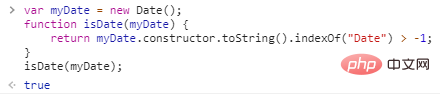
可以使用constructor 屬性來檢視物件是否為日期

JS 類型轉換
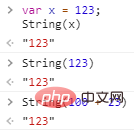
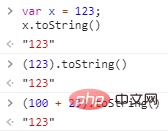
#將數字轉換為字串
##全域方法String() 可以將數字轉換為字串。 此方法可用於任何類型的數字,字母,變量,表達式: #Number 方法 toString() 也可以完成轉換。
#Number 方法 toString() 也可以完成轉換。

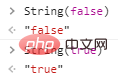
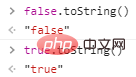
將布林值轉換為字串
#全域方法 String() 可以將布林值轉換為字串。 Boolean 方法 toString() 也可以完成轉換。
Boolean 方法 toString() 也可以完成轉換。 
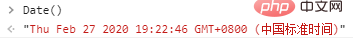
將日期轉換為字串
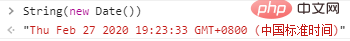
Date() 傳回的是字串。 全域方法 String() 可以將日期物件轉換為字串。
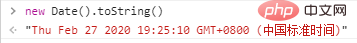
全域方法 String() 可以將日期物件轉換為字串。  Date 方法toString() 也可以完成轉換
Date 方法toString() 也可以完成轉換
#將字串轉換為數字
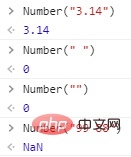
全域方法Number() 可以將字串轉換為數字。 字串包含數字(如 “3.14”) 轉換為數字 (如 3.14).空字串轉換為 0。 其他的字串會轉換為 NaN (不是個數字)。
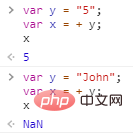
一元運算子
#一元運算子 可用來將變數轉換為數字。 如果變數不能轉換,它仍然會是一個數字,但值為NaN (不是一個數字)
#將布林值轉換為數字
全域方法Number() 可將布林值轉換為數字。
將日期轉換為數字
#全域方法 Number() 可將日期轉換為數字。 日期方法 getTime() 也有相同的效果。
日期方法 getTime() 也有相同的效果。

自動轉換類型
當JavaScript 嘗試操作一個“錯誤” 的資料型別時,會自動轉換為“正確”的資料型態。
會自動轉換成字串
當嘗試輸出物件或變數時,JavaScript 會自動呼叫變數的 toString() 方法。



類似像當輸出的變數或物件是數字和布林值也是會轉換成字串

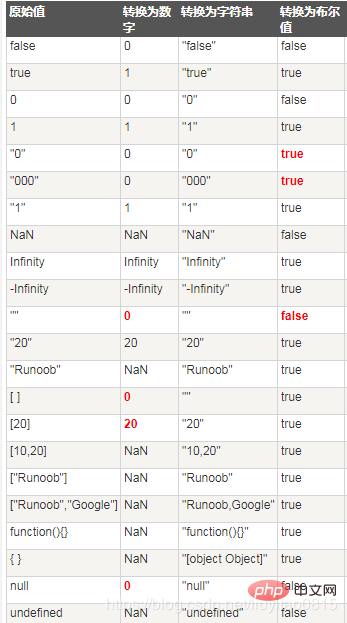
#經常使用的不同數值轉換為數字(Number), 字串(String), 布林值(Boolean):

本文來自js教學欄目,歡迎學習!
以上是JavaScript中的資料型別和型別轉換的詳細內容。更多資訊請關注PHP中文網其他相關文章!

