vscode怎麼格式化js/css程式碼
- 王林原創
- 2020-02-20 17:33:2313434瀏覽

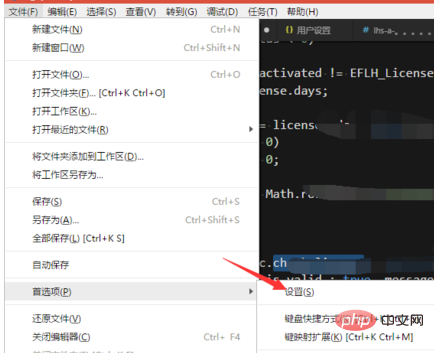
開啟檔案->首選項,即可開啟設定面板

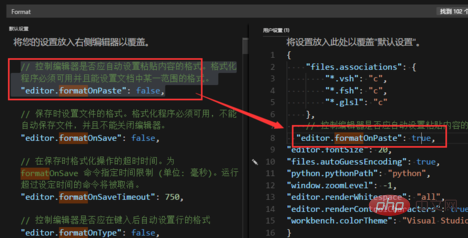
#搜尋format,即可查找到並格式化有關的選項。將要改變的設定項複製到右邊修改即可。
(推薦教學:vscode教學)

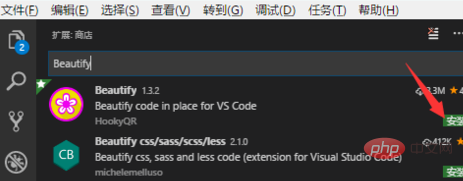
#如果要進行程式碼美化(換行),先點選左側的擴充按鈕,然後在擴充商店搜尋Beautify,然後下載第一個外掛程式。

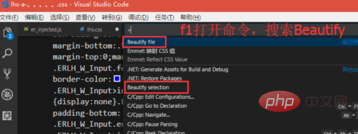
安裝後重新載入VSCode,按下f1開啟指令,搜尋Beautify,點選Beautify file即可美化整個檔案。

更多程式相關內容,請追蹤php中文網程式設計入門欄位!
以上是vscode怎麼格式化js/css程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode怎麼更換字體下一篇:vscode怎麼更換字體

