vscode怎麼更換字體
- 王林原創
- 2020-02-20 17:24:186909瀏覽

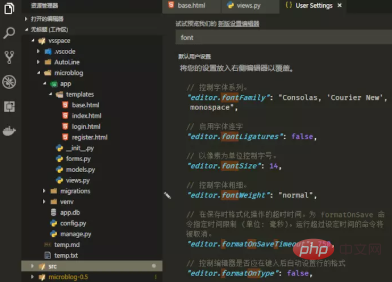
首先,開啟設定頁面,搜尋font,如圖:

#設定中的下列幾個屬性與字體有關:
// 控制字体系列。 "editor.fontFamily": "Consolas, 'Courier New', monospace", // 启用字体连字 "editor.fontLigatures": false, // 以像素为单位控制字号。 "editor.fontSize": 14, // 控制字体粗细。 "editor.fontWeight": "normal",
(推薦教學:vscode教學)
然後,在右邊的使用者設定中加入對應設定(記得在新增之前先加個逗號分隔)。如下所示:
"editor.fontFamily": "Fira Code",//后边的引号中写上要设置的字体类型,个人比较喜欢Fira Code "editor.fontLigatures": true,//这个控制是否启用字体连字,true启用,false不启用,这里选择启用 "editor.fontSize": 14,//设置字体大小,这个不多说都明白 "editor.fontWeight": "normal",//这个设置字体粗细,可选normal,bold,"100"~"900"等,选择合适的就行
然後儲存,字體就應用成功了。
更多程式相關內容,請關注php中文網程式入門欄位!
以上是vscode怎麼更換字體的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode怎麼開啟多個標籤頁下一篇:vscode怎麼開啟多個標籤頁

