vue程式碼怎麼在vscode運行
- 王林原創
- 2020-02-11 15:01:465042瀏覽

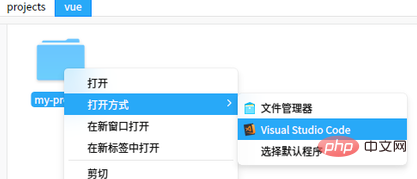
1、用編輯器開啟專案主目錄

#2、鍵盤ctrl ~ 呼出終端機
3、執行指令npm run dev,注意此時目錄為目前專案的主目錄
4、瀏覽器開啟 http://127.0.0.1:8080/ 就可以了。
相關推薦:vscode教學
#以上是vue程式碼怎麼在vscode運行的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

