vscode設定代碼字型顏色高亮
- 王林原創
- 2020-02-11 11:51:4423481瀏覽

以設定vue程式碼字體顏色高亮為例:
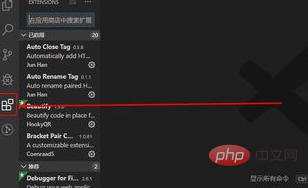
先開啟vs code軟體,然後點選左側中的擴充功能,如下圖所示:

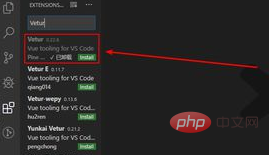
在擴充功能視窗中輸入Vetur,在搜尋出的外掛程式中選擇第一個後面的Install,如下圖:

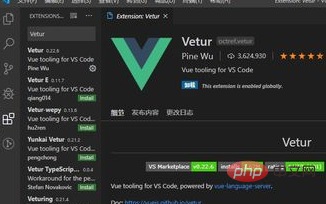
安裝成功之後會如下圖所示:

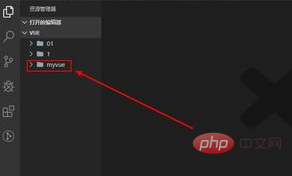
然後開啟vue項目,如下圖所示:

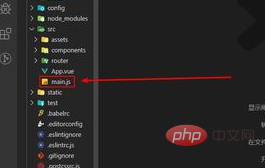
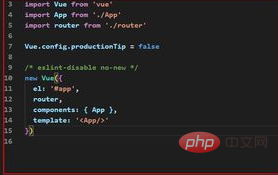
我的vue專案名稱為myvue,開啟它選擇裡面的main.js文件,如下圖所示:


以上是vscode設定代碼字型顏色高亮的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

