vscode圖示主題外掛怎麼用
- 王林原創
- 2020-02-07 16:39:593312瀏覽

一、安裝拓展
點選左邊拓展項目=>搜尋VSCode Icons拓展=>點選安裝=>重新載入

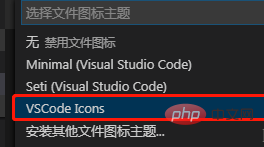
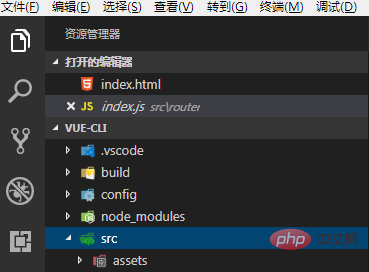
#二、設定
步驟:檔案=>首先項目=>檔案圖示主題=>勾選VSCode Icons


以上是vscode圖示主題外掛怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:mac怎麼下載安裝vscode下一篇:mac怎麼下載安裝vscode

