vscode怎麼斷點調試
- 王林原創
- 2020-02-07 15:23:2616216瀏覽

1、開啟Chrome 遠端偵錯連接埠
首先我們需要在遠端偵錯開啟的狀態下啟動Chrome, 這樣VS Code 才能attach 到Chrome 上。
Windows
右鍵點選Chrome 的捷徑圖標,選擇屬性在目標欄,最後加上 --remote-debugging-port=9222,注意要用空格隔開
macOS
開啟控制台
執行指令/Applications/Google\ Chrome.app /Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
Linux
開啟控制台執行指令google-chrome --remote-debugging-port=9222
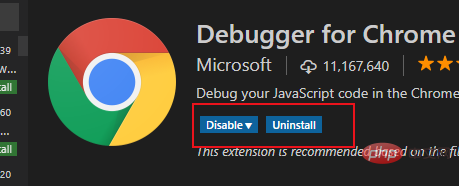
2、安裝Chrome Debug 外掛程式
點擊Visual Studio Code 左側邊欄的擴充按鈕, 然後在搜尋框輸入Debugger for Chrome 並安裝插件,再輸入,安裝完成後點選reload 重新啟動。

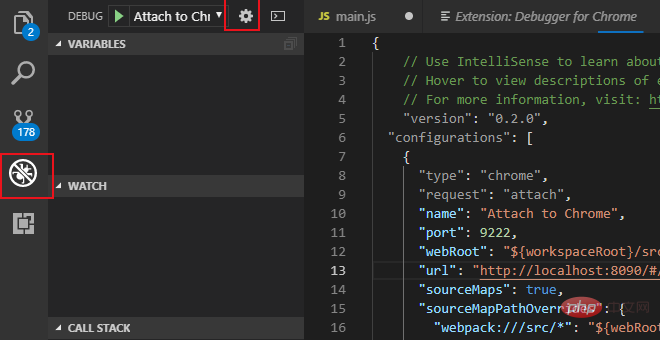
3、建立Debug 設定檔
#點擊Visual Studio Code 左側側邊欄的 偵錯 按鈕, 在彈出的偵錯設定窗口中點選 設定 小齒輪, 然後選擇chrome, VS Code 將會在工作區根目錄生成.vscode 目錄,裡面會有一個lanch.json 檔案並會自動開啟
用下面的設定檔覆蓋自動生成的lanch.json 檔案內容。
注意:URL中的連接埠號碼要跟WEBPACK配置的啟動埠號碼一致。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
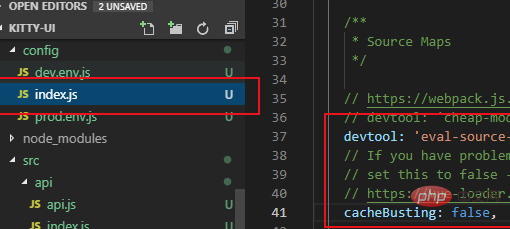
4、修改webpack 配置
如果是基於webpack 打包的vue 項目, 可能會存在斷點不匹配的問題, 還需要做些修改:
(1)開啟根目錄下的config 目錄下的index.js 檔案
(2)將dev 節點下的 devtool 值改為 'eval -source-map'
(3)將dev節點下的 cacheBusting 值改為 false

5、開啟偵錯
上述設定完成之後:
(1)透過第一步的方式以遠端偵錯開啟的方式開啟Chrome
(2)在vue 專案中執行 npm run dev以偵錯方式啟動專案
(3)點選VS Code 左側側邊欄的偵錯按鈕,選擇 Attach to Chrome 並點選綠色開始按鈕,正常情況下就會出現偵錯控制條。
現在就可以在 vue 檔的 js 程式碼中打斷點進行偵錯了。
相關文章教學推薦:vscode教學
#以上是vscode怎麼斷點調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!

