vscode如何實現側邊欄縮放以及代碼自適應螢幕
- 王林原創
- 2019-12-31 14:11:285544瀏覽

側邊欄縮放
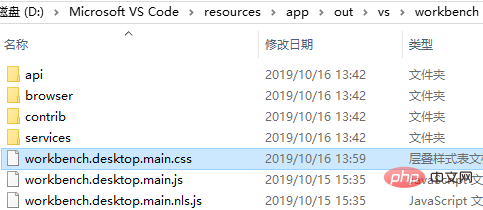
進入vscode目錄,開啟workbench.desktop.main.css文件,如下圖所示:

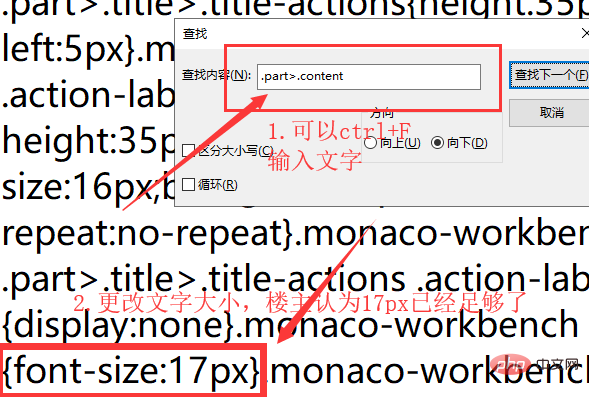
記事本開啟後,如下圖:

#重啟vscode即可。
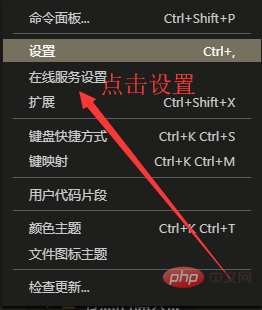
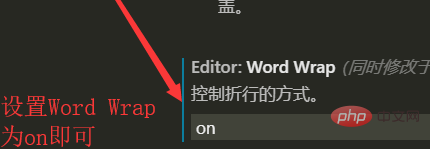
設定程式碼自適應畫面
步驟如圖所示:


相關文章教學推薦:vscode教學
#以上是vscode如何實現側邊欄縮放以及代碼自適應螢幕的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode如何實現縮放介面下一篇:vscode如何實現縮放介面

