vscode如何快速補全div標籤
- 王林原創
- 2019-12-31 13:24:555515瀏覽

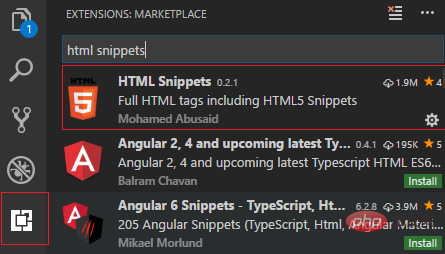
1、先安裝外掛程式

#2、設定files.associations物件




 開啟後如下所示:
開啟後如下所示:
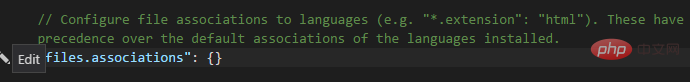
"files.associations": {}
點選左邊的edit按鈕,在右邊的編輯框編輯,結果如圖:###############同樣,在Workspace settings裡也做更改,如下圖:###############儲存後,回到js文件,打標籤,自動補全,程式碼生效。 ######提示:如果你想補全的文件不是js文件,而是其他後綴,例如.vue文件,直接把文件後綴加到list後面即可。 ######例如:###
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}###相關文章教學推薦:###vscode教學#########以上是vscode如何快速補全div標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode如何修改終端下一篇:vscode如何修改終端

