vscode怎麼創建css文件
- 王林原創
- 2019-12-31 11:11:218049瀏覽

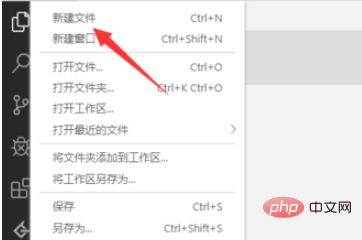
先點選文件選擇新文件,如下圖所示:

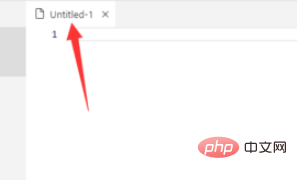
#然後就建立了一個暫時的文件,如下圖所示:

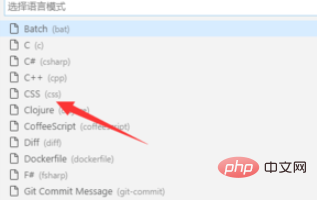
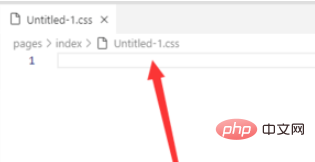
接著看底部的文檔類型是純文本,點擊純文本




以上是vscode怎麼創建css文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode怎麼實現即時預覽下一篇:vscode怎麼實現即時預覽

