vscode怎麼實現即時預覽
- 王林原創
- 2019-12-31 11:00:024924瀏覽

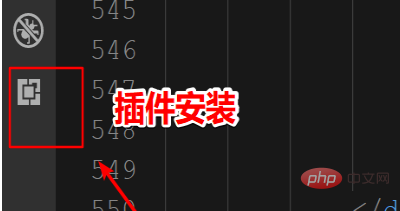
開啟VScode,點選座標工具列的最後一個進入外掛程式安裝

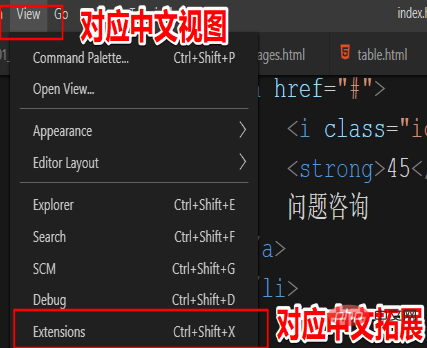
#如果沒有顯示左邊的工具列,也可以在View中找到Extensions進入外掛安裝

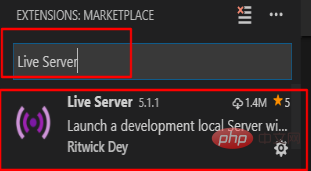
在搜尋框中輸入Live Server,在搜尋結果中找到如下,選擇安裝

安裝完成需要重新啟動軟體外掛才能生效。
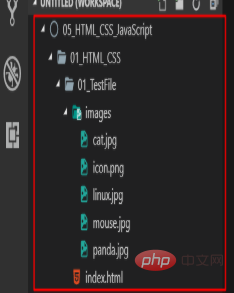
重啟過之後,新建一個工作區(也可以直接拖曳一個資料夾到vscode中),在這裡建立一個HTML檔案做測試,注意單獨新建一個HTML檔拖曳到IDE中是使用不了Live Server的,需要把這個HTML檔案放到建立的工作區(資料夾)中,新建完成後我們可以在狀態列上看到一個Go Live,點選會自動開啟瀏覽器並顯示。
提示:如果之前也有HTML項目,直接把項目根資料夾拖曳到VScode中就會自動加入到工作區。

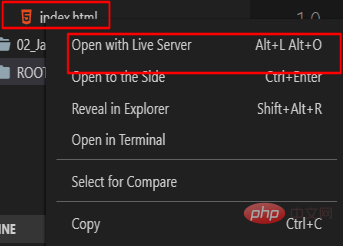
如果沒有狀態列上,也可以在檔案上點選右鍵,選擇Open With Live Server這一項

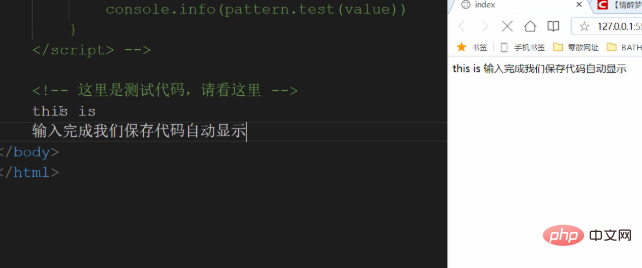
接下來修改程式碼我們只需要ctrl S儲存修改後的程式碼,瀏覽器會自動刷新

相關文章教學推薦:vscode教學
以上是vscode怎麼實現即時預覽的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

