vscode如何修改預設配置
- 藏色散人原創
- 2019-12-17 10:39:0210267瀏覽

vscode如何修改預設配置?
vscode設定
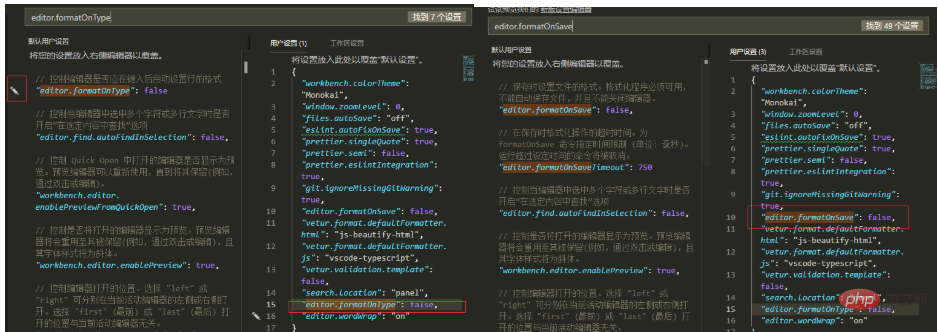
1、移除ctrl s儲存自動格式換檔:
相關推薦:vscode教學
檔案->首選項->設定->直接搜尋"editor.formatOnType": false,和"editor.formatOnSave": false 重啟,就可以了;

##今天更新VsCode之後,發現有個坑,之前設定的禁止儲存格式化沒用了,最後發現JS-CS-HTML Formatter沒有停用,如果出現相同問題,請查看JS-CS -HTML Formatter有沒有停用;
2、設定vscode自動換行:
檔案->首選項->設定->直接搜尋-> Editor:WordWrap,將off修改為on即可
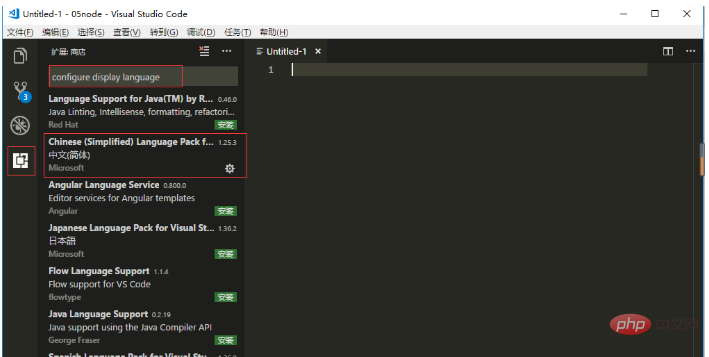
3、Vscode是一款開源的跨平台編輯器。預設情況下,vscode使用的語言為英文(us),如何將其顯示語言修改成中文:
# 1)、開啟vscode工具;
2)、使用快捷鍵組合【 Ctrl Shift p】,在搜尋框中輸入“configure display language”,點選確定後;
3)、修改locale.json檔案下的屬性“locale”為“zh-CN”;
4)、重啟vscode工具;

如果重啟後vscode選單等仍然是英文顯示,在商店查看已安裝的插件,把中文插件重新安裝一遍(如下圖),然後在重新啟動工具。
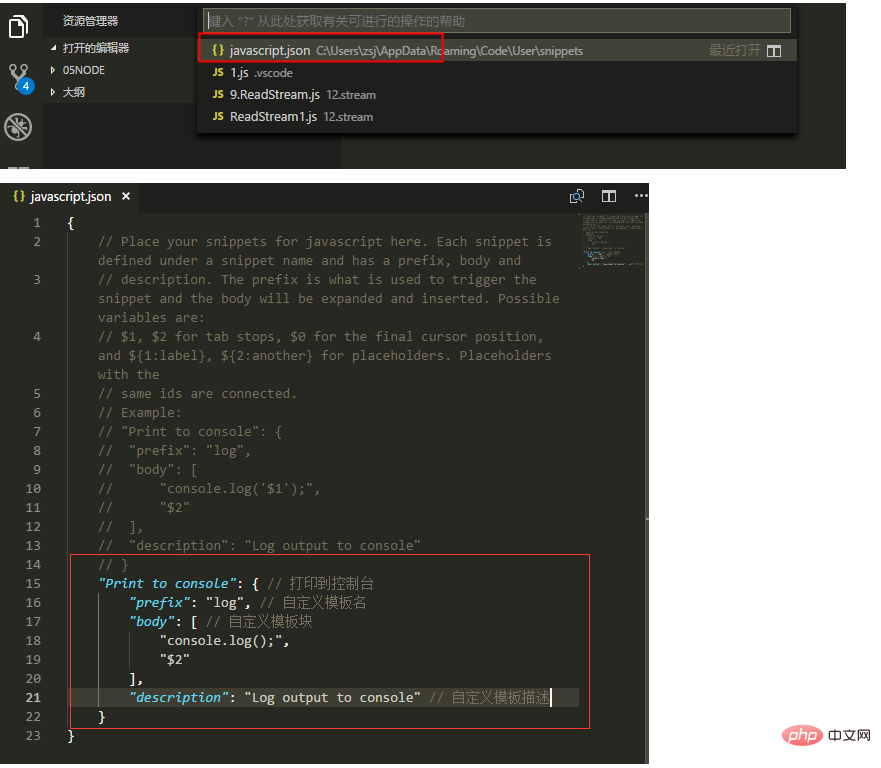
4、開啟vscode>檔案>首選項>使用者程式碼片段(快捷鍵:ctrl shift p 刪除> )>找到對應的語言,這裡以JavaScript為例,搜尋以JavaScript,

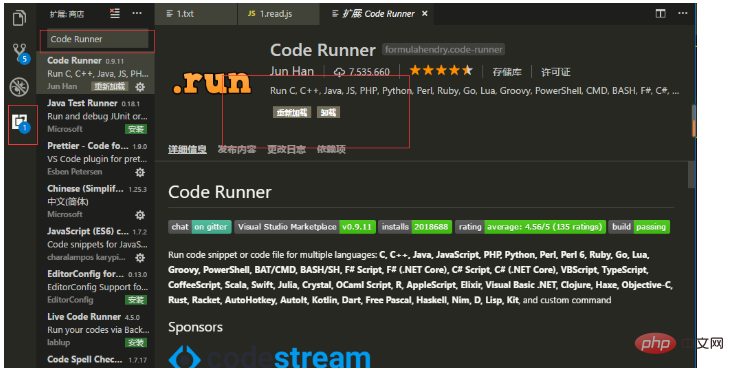
#5、VsCode如何右鍵執行檔案
點選擴充功能或(Ctrl Shift X),搜尋Code Runner,點選安裝,重新啟動即可;

更多設定後續新增;
以上是vscode如何修改預設配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

