
vscode如何除錯vue?
使用VS Code 斷點偵錯
直接在Chrome 的偵錯視窗中偵錯Vue 程式碼有許多不便, 好在Visual Studio Code 中提供了Debugger for Chrome 插件,能夠透過設定直接在VS Code 斷點調試程式碼, 並且在VS Code 的調試視窗看到Chrome 中console 相同的值,這篇文章就來介紹一下這個配置過程。
相關推薦:vscode教學
1.開啟Chrome 遠端偵錯連接埠
#首先我們需要在遠端偵錯開啟的狀態下啟動Chrome, 這樣VS Code 才能attach 到Chrome 上。
Windows
右鍵點擊Chrome 的捷徑圖標,選擇屬性
在目標一欄,最後加上--remote-debugging-port=9222,注意要用空格隔開
macOS
開啟控制台
執行指令/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port =9222
Linux
開啟控制台
執行指令google-chrome --remote-debugging-port=9222
2.安裝Chrome Debug 插件
點選Visual Studio Code 左側側邊欄的擴充按鈕, 然後在搜尋框輸入Debugger for Chrome 並安裝插件,再輸入,安裝完成後點選reload 重新啟動。

3.建立Debug 設定檔
點選Visual Studio Code 左側側邊欄的偵錯按鈕, 在彈出的偵錯設定視窗中點選設定小齒輪,然後選擇chrome, VS Code 將會在工作區根目錄產生.vscode 目錄,裡面會有一個lanch.json 檔案並會自動開啟
用下面的設定檔覆蓋自動產生的lanch.json 檔案內容。
注意:URL中的連接埠號碼要跟WEBPACK配置的啟動埠號碼一致。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
4.修改webpack 配置
如果是基於webpack 打包的vue 項目, 可能會有斷點不匹配的問題, 還需要做些修改:
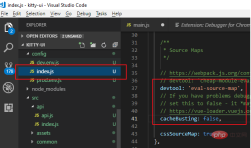
1.開啟根目錄下的config 目錄下的index.js 檔案
#2.將dev 節點下的devtool 值改為'eval-source-map'
3.將dev節點下的cacheBusting 值改為false

5.開啟偵錯
##在上述設定完成之後:1. 透過第一步的方式以遠端偵錯開啟的方式開啟Chrome2. 在vue 專案中執行npm run dev 以偵錯方式啟動專案# 3. 點選VS Code 左側邊欄的偵錯按鈕,選擇Attach to Chrome 並點選綠色開始按鈕,正常情況下就會出現偵錯控制條。 現在就可以在 vue 檔的 js 程式碼中打斷點進行偵錯了。
以上是vscode如何調試vue的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Visual Studio:探索定價和許可選項Apr 13, 2025 am 12:03 AM
Visual Studio:探索定價和許可選項Apr 13, 2025 am 12:03 AMVisualStudio提供三種版本:Community免費版適用於個人和小型團隊,Professional付費版適合專業開發者和中小型團隊,Enterprise旗艦版面向大型企業和復雜項目。
 Visual Studio的價值:權衡成本與其收益Apr 12, 2025 am 12:06 AM
Visual Studio的價值:權衡成本與其收益Apr 12, 2025 am 12:06 AMVisualStudio在.NET开发中价值高,因其功能强大且全面。尽管成本和资源消耗较高,但其带来的效率提升和开发体验改善显著。对于个人开发者和小型团队,Community版是理想选择;大型企业则适合Professional或Enterprise版。
 Visual Studio的可用性:哪些版本是免費的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免費的?Apr 10, 2025 am 09:44 AMVisualStudio的免費版本包括VisualStudioCommunity和VisualStudioCode。 1.VisualStudioCommunity適用於個人開發者、開源項目和小型團隊,功能強大,適合個人項目和學習編程。 2.VisualStudioCode是一個輕量級的代碼編輯器,支持多種編程語言和擴展,啟動速度快,資源佔用少,適合需要靈活性和可擴展性的開發者。
 如何為Windows 8安裝Visual Studio?Apr 09, 2025 am 12:19 AM
如何為Windows 8安裝Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安裝VisualStudio的步驟如下:1.從微軟官方網站下載VisualStudioCommunity2019安裝包。 2.運行安裝程序並選擇所需組件。 3.完成安裝後即可使用。注意選擇與Windows8兼容的組件,並確保有足夠的磁盤空間和管理員權限。
 我的計算機可以運行與代碼嗎?Apr 08, 2025 am 12:16 AM
我的計算機可以運行與代碼嗎?Apr 08, 2025 am 12:16 AMVSCode可以在大多數現代電腦上運行,只要滿足基本系統要求:1.操作系統:Windows7及以上,macOS10.9及以上,Linux;2.處理器:1.6GHz或更快;3.內存:至少2GBRAM(推薦4GB或更高);4.存儲空間:至少200MB可用空間。通過優化設置和減少擴展使用,可以在低配置電腦上獲得流暢的使用體驗。
 如何使程序與Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序與Windows 8兼容?Apr 07, 2025 am 12:09 AM要讓程序在Windows8上順暢運行,需採取以下步驟:1.使用兼容性模式,通過代碼檢測並啟用該模式。 2.調整API調用,根據Windows版本選擇適當的API。 3.進行性能優化,盡量避免使用兼容性模式,優化API調用並使用通用控件。
 VS代碼在Windows 8上有效嗎?Apr 06, 2025 am 12:13 AM
VS代碼在Windows 8上有效嗎?Apr 06, 2025 am 12:13 AMYes,VSCodeiscompatiblewithWindows8.1)DownloadtheinstallerfromtheVSCodewebsiteandensurethelatest.NETFrameworkisinstalled.2)Installextensionsusingthecommandline,notingsomemayloadslower.3)Manageperformancebyclosingunnecessaryextensions,usinglightweightt
 VS代碼和Visual Studio有什麼區別?Apr 05, 2025 am 12:07 AM
VS代碼和Visual Studio有什麼區別?Apr 05, 2025 am 12:07 AMVSCode是輕量級代碼編輯器,適用於多種語言和擴展;VisualStudio是功能強大的IDE,主要用於.NET開發。 1.VSCode基於Electron,支持跨平台,使用Monaco編輯器。 2.VisualStudio使用微軟自主技術棧,集成調試和編譯器。 3.VSCode適合簡單任務,VisualStudio適合大型項目。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





