PHP實作微信支付(jsapi支付)流程的方法
- 藏色散人轉載
- 2019-12-07 17:37:539143瀏覽
最近接觸到一個項目,涉及到微信支付,搞微信開發這麼久以來,還沒搞過支付,之前也就搞過公眾號發紅包,感謝前輩們的探索,我看了他們的博文,讓我少走了很多彎路。
前期準備:
1.微信認證服務號,並且開通了微信支付
2.微信支付SDK,下載地址:https://pay.weixin. qq.com/wiki/doc/api/jsapi.php?chapter=11_1
3.登入微信支付平台https://pay.weixin.qq.com/index.php/account/api_cert下載支付憑證
方法步驟:
1.demo檔案處理
(1)將官方的demo下載下來,檔案名稱為WxpayAPI_php_v3,把這檔案重新命名為wxpay,為了後邊書寫目錄方便;
(2)打開lib資料夾下的WxPay.Api.php文件,在537行有一段curl網路請求設定碼:
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,TRUE); curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,2);//严格校验
替換成:
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE); curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,2);//严格校验
為了禁止cURL 驗證對等憑證(peer's certificate)。
(3)開啟lib資料夾下的WxPay.Config.php文件,第25行開始,依照自己的帳號完成基本資訊設定;
const APPID = '公众账号APPID'; const MCHID = '商户号'; const KEY = '商户支付密钥'; const APPSECRET = '公众帐号secert';
(4)開啟lib資料夾下的WxPay.Notify.php文件,第79行的程式碼:
if($needSign == true &&
$this->GetReturn_code($return_code) == "SUCCESS")
{
$this->SetSign();
}改成:
if($needSign == true &&
$this->GetReturn_code() == "SUCCESS")
{
$this->SetSign();
}(5)開啟cert憑證目錄,將裡邊的兩個憑證換成自己的支付證書。
2.公眾號後台設定
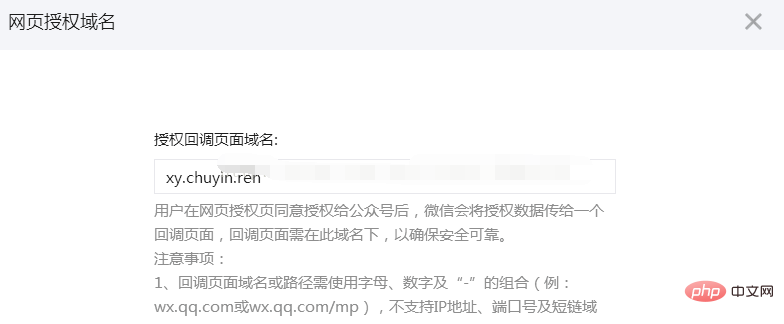
(1)設定網頁授權域名,我的域名是(xy.chuyin.ren);

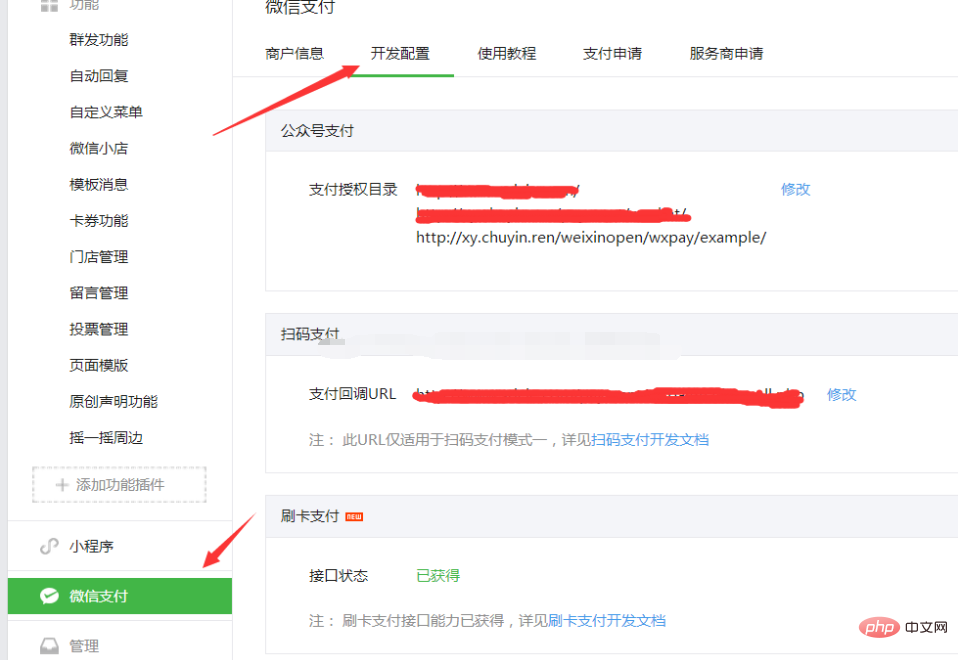
(1)設定支付授權目錄,網域是(xy.chuyin.ren),我將demo放到此網域指向的目錄的weixinopen/資料夾下,demo中jsapi.php檔案位於example/目錄下,所以支付授權目錄為:xy.chuyin.ren/weixinopen/wxpay/example/

3.支付流程
開啟example目錄下的jsapi. php文件,付款發起和處理,都是在這裡完成。
(1)取得使用者openid
之前已經設定好了自己的APPID和APPSecert,所以這裡不用處理。
//①、获取用户openid $tools = new JsApiPay(); $openId = $tools->GetOpenid();
這裡先初始化的一個JsApiPay()類別得到一個對象,檔案對應example/目錄下的WxPay.JsApiPay.php,呼叫GetOpenid()方法,會自動取得自己的openID。
(2)統一下單
//②、统一下单
$input = new WxPayUnifiedOrder();
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));
$input->SetTotal_fee("1");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$order = WxPayApi::unifiedOrder($input);
echo '<font color="#f00"><b>统一下单支付单信息</b></font><br/>';
printf_info($order);
$jsApiParameters = $tools->GetJsApiParameters($order);對應WxPay.Api.php的第24行的unifiedOrder()方法,設定訂單資訊和支付回呼函數,這裡需要修改幾個參數:
A. 商品名稱:
$input->SetBody("test");B. 訂單號碼
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));C. 支付金額
$input->SetTotal_fee("1");D. 支付驗證連結
設定為你的notify.php檔案所在的位置,所以我在這裡設定為:
http://xy.chuyin.ren/weixinopen/wxpay/example/notify.php
也可以寫其他地址,當然要在支付授權域名之下,支付成功之後就會自動回調到該鏈接指定的方法裡邊,可以在裡邊進行判斷和數據庫操作.
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");E. 附加參數
$input->SetAttach("test");附加參數,可填可不填,填寫的話,裡邊字串最好不要出現空格。
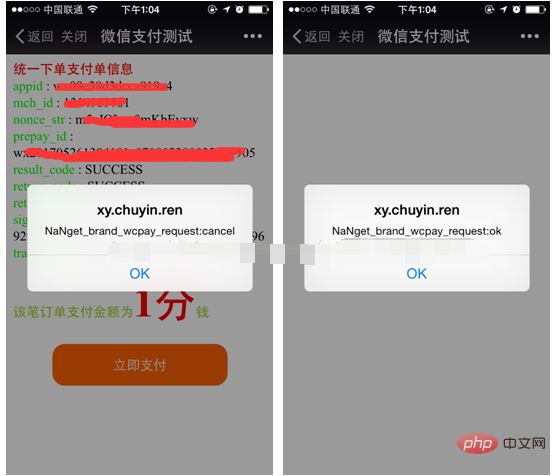
這時候,點擊付款應該就可以成功支付了。
(3)發起支付
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>點擊立即支付按鈕呼叫的就是 callpay() 函數,他有會呼叫jsApiCall() 函數來開啟支付程式。

jsApiCall() 函數會監聽每個動作:

$notify = new PayNotifyCallBack(); $notify->Handle(false);由此追蹤到WxPay.Notify.php類別檔案的Handle()函數:
/**
*
* 回调入口
* @param bool $needSign 是否需要签名输出
*/
final public function Handle($needSign = true)
{
$msg = "OK";
//当返回false的时候,表示notify中调用NotifyCallBack回调失败获取签名校验失败,此时直接回复失败
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
if($result == false){
$this->SetReturn_code("FAIL");
$this->SetReturn_msg($msg);
$this->ReplyNotify(false);
return;
} else {
//该分支在成功回调到NotifyCallBack方法,处理完成之后流程
$this->SetReturn_code("SUCCESS");
$this->SetReturn_msg("OK");
}
$this->ReplyNotify($needSign);
}主要程式碼:$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
然后来到WxPay.Api.php文件的第411行,notify()函数:
/**
*
* 支付结果通用通知
* @param function $callback
* 直接回调函数使用方法: notify(you_function);
* 回调类成员函数方法:notify(array($this, you_function));
* $callback 原型为:function function_name($data){}
*/
public static function notify($callback, &$msg)
{
//获取通知的数据
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
//file_put_contents('log.txt',$xml,FILE_APPEND);
//如果返回成功则验证签名
try {
$result = WxPayResults::Init($xml);
} catch (WxPayException $e){
$msg = $e->errorMessage();
return false;
}
return call_user_func($callback, $result);
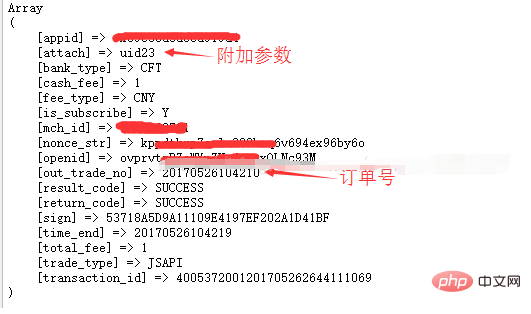
}這裡面的$xml=$GLOBALS['HTTP_RAW_POST_DATA'],就是付款成功後用戶回傳給你的一個結果,他是一個xml格式的字串。

得到了這個訂單號,然後我就直接在下面寫付款成功後的邏輯了,例如改變資料庫中的資料等等。
這樣 微信支付的 JsApi支付就大致分析完成了。

這是整合了官方的SDK實現的,如果不使用SDK,可以使用更簡單的方法,見:PHP實現微信支付(jsapi支付)和退款(無需整合支付SDK).
更多PHP相關知識,請造訪PHP教學!
以上是PHP實作微信支付(jsapi支付)流程的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

