淺談JavaScript物件屬性的特性和defineProperty方法
- 青灯夜游轉載
- 2019-11-30 16:51:032355瀏覽

物件是無序屬性的集合,而這些屬性在創建是都帶有一些特徵值(可以理解為屬性的屬性,天生自帶的),這些特徵值是為了實作JavaScript引擎所用的,因此JavaScript不能直接存取。
JavaScript透過這些特徵值來定義屬性的行為(屬性是否刪除,枚舉,修改等)。
例如,在全域定義的屬性是會掛載到window上的。當想刪除window上的這個屬性,是不可以的。也就是說window上的屬性是無法設定的。 delete window.obj //false
#Function.prototype當你修改成其他值,其原始值並沒有改變。是不可寫的。
在比如,我們的for in是可以列舉原型鏈上屬性的,但所有的原型頂端都是Object.prototype.但for in 並沒有列舉出來。所以Object.prototype是不可列舉的。
屬性分為兩種:1資料屬性 2存取器屬性。例如:一般我們自己在物件設定的屬性預設是資料屬性,而Window上的那麼屬性就是存取器屬性。
怎麼知道這個屬性到底是資料屬性還是存取器屬性?
使用Object.getOwnPropertyDescriptor(屬性所在的對象,屬性)方法。傳回一個對象,當時存取器屬性時,該物件屬性有enumerable,configurable,get,set。當時資料屬性,該物件傳回的屬性有value,writable,enumerable,configurable.
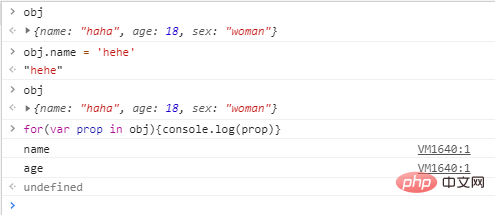
var obj = {name:'zwq',age:18};
console.log(Object.getOwnPropertyDescriptor(obj,'name')); //name属性属性
//{value: "zwq", writable: true, enumerable: true, configurable: true}
console.log(Object.getOwnPropertyDescriptor(window,'name')); //window上的name属性时访问器属性
//enumerable: true, configurable: true, get: ?, set: ?}
資料屬性
● 資料上行包含一個資料值的位置,可以讀取和寫入值,資料屬性有4個描述其行為的屬性,由於是這些值不能直接訪問,是內部值,所以該規範把他們放在兩對括號中。
● 屬性是否可配置:[[Configurable]]:表能否透過delete刪除屬性,能夠修改屬性的特性,能否把屬性修改為存取器屬性
● 屬性是否可枚舉:[[Enumerable]]:表能否透過for-in循環傳回屬性
● 屬性是否可修改:[[Writable]]
● 屬性的資料值:[ [value]]讀取屬性的時候,從這個位置讀,寫入屬性的時候,把新值存到這個位置。
普通定義的屬性 預設值前三個都是true,最後一個是undefined。
當我們想到修改屬性預設的特性,使用Object.defineProperty(屬性所在對象,屬性的名字,描述符對象)方法。
當使用Object.defineProperty方法第二個參數屬性的名字不存在時,方法會建立這個屬性,而該屬性的特性除了value剩下的特性的預設值都是false。也就是說當你想要讓這個用Object.defineProperty方法建立的屬性跟正常的屬性一樣可枚舉,配置,寫入,必須把這個屬性值的特性都改為true。否則就是false。
var obj = {name:'zwq',age:18};
Object.defineProperty(obj,'name',{ 修改name属性的特性,值为haha,并且name属性不能修改值
value:'haha',
writable:false //默认值是true,改为false,不可写。
})
Object.defineProperty(obj,'sex',{创建一个sex属性,这个属性不可枚举
value:'woman',
writable:true,
configurable:true,
})

存取器屬性
#存取器屬性不包含writable和value,他包含的是一對getter和setter函數,在讀取存取器屬性是,會呼叫getter函數,並傳回有效的值,在寫入存取器屬性時(修改屬性)會呼叫setter函數並傳入新值。存取器包含4個特性
● 屬性是否可配置:[[Configurable]]:表能否透過delete刪除屬性,能夠修改屬性的特性,能否把屬性修改為存取器屬性
● 屬性是否可枚舉:[[Enumerable]]:表能否透過for-in循環返回屬性
● [[Get]]:在讀取屬性時呼叫的函數。預設值是undefined。
● [[Set]]:在寫入(或修改)屬性時呼叫的函數。預設值undefined。
定義存取器屬性,同樣也必須商用Object.defineProperty().
function Person(){
this._name = 'zwq',
this.age = 18
}
var person = new Person();
Object.defineProperty(person,'name',{
set(newValue){
console.log('set');
this._name = newValue //设置或修改属性时,会调用set函数,把设置的值通过参数传进去后,用一个变量或属性保存。并且当调用get,return就是返回的这个值
},
get(){
return this._name; //当读取属性时 返回return的值
}
})
#不一定要同時指定getter和setter,只指定getter意味著屬性是不能寫。
vue的雙向資料劫持綁定(主要套用在表單中)的原理就是利用Object.defineProperty來偵測資料的變化。
雙向劫持綁定時當視圖(頁面的某一元素)改變時,資料跟著改變,當資料改變時,視圖也跟著改變。例如下面的輸入框裡面的內容改變時,資料(物件或陣列)改變。檢測資料改變。底下的p文本會根據數據的改變而改變。

上面我們介紹到,當資料改變時會觸發set方法。由此我們就可以偵測數據的變化。
//检测对象的变化。
var input = document.getElementById('Oinput');
var view = document.getElementById('view');
var data = {
valueObj :{
value:'zwq'
}
}
//当输入框数据发生改变时,数据跟着改变
input.oninput = function(){
data.valueObj.value = this.value;
}
// 更新视图
function upData(){
view.innerText = data.valueObj.value;
}
upData(data);
obServe(data);
// 监控某个对象是否发生改变
function obServe(data){
//判断当前传的是否是对象,如果不是,直接return
if(!data || !(data instanceof Object)){return data}
//获取所有属性名。使用keys方法可以获取所有属性名(包括原型上的)并保存带数组中
var arrProperty = Object.keys(data);
//遍历数组,调用defindRective检测每一个属性值的改变
arrProperty.forEach(function(key){
defindRective(data,key,data[key]); //传入3个参数,当前对象,当前属性,当前属性值
})
}
function defindRective(obj,key,val){
obServe(val); //使用递归,当想上面的数组,对象套对象的形式,由于里面的对象是一个引用值,无法检测里面的数据变化,所以使用递归。
Object.defineProperty(obj,key,{ //核心:使用Object,definPropert的set检测数据的改变。
set(newValue){
console.log(5);
if(newValue == val) return val;
val = newValue;
upData(); //当数据变化,跟新视图
},
get(){
return val;
}
})
}
// 监测数组,将数组原型重写
// 当操作数组的arr push pop unshift slice...才会检测
let {push} = Array.prototype;
var arr = [1,2,3];
function upData(){
console.log('更新');
}
Object.defineProperty(Array.prototype,'push',{
value:(function(){
return (...arg) => {
upData();
push.apply(arr,arg);
}
})()
})
arr.push(8,9);
由於使用Object.defineProperty偵測陣列和物件變更要分開實作。而且,當添加數據時,不會檢測到的。
所以ES6中加入了Proxy來實作。
Proxy&reflect简介:植入代理的模式,以简洁易懂的方式控制对外部对象的访问,利用set,get方法控制属性的读写功能,还有其余的has,desProperty。。等方法。但proxy兼容性不好,使用时要注意。
proxy是一个构造函数,通过代理的方式将你想到代理的对象传给构造函数,并且需要传入参数对象对读和写进行控制。使用new方法实例化代理的对象,
此后,当修改,或添加属性都使用代理的对象。
let data = {
value:'zwq',
}
// let data = [1,2];
let oProxyData = new Proxy(data,{
set(target,key,value,receiver){ //传入4个参数 对象 属性 属性值 代理的对象
// target[key] = value;
Reflect.set(target,key,value); //等同于上一步
upData();
},
get(target,key,receiver){
// console.log(target,key);
Reflect.get(target, key);
},
has(target,key){ //当使用in时触发当前函数。
return key in target; //in --检测对象能否访问该属性,能访问返回true,不能false,无论是在实例还是原型中。
}
});
console.log('valu' in oProxyData);
function upData(){
console.log("更新啦");
}
oProxyData.value = 20;
本文来自 js教程 栏目,欢迎学习!
以上是淺談JavaScript物件屬性的特性和defineProperty方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

