深入了解Javascript物件原型
- 青灯夜游轉載
- 2019-11-27 18:19:422500瀏覽
JavaScript 常被描述為一種基於原型的語言 (prototype-based language)——每個物件擁有一個原型對象,物件以其原型為模板、從原型繼承方法和屬性。

原型物件也可能擁有原型,並從中繼承方法和屬性,一層一層、以此類推。這種關係常被稱為原型鏈 (prototype chain),它解釋了為何一個物件會擁有定義在其他物件中的屬性和方法。
【相關課程推薦:JavaScript影片教學】
#物件原型Prototype
1、方法過載
建立一個小貓建構函數,程式碼如下:
function Cat(name,color){
this.name = name;
this.color = color;
this.run=function(){
alert(“一只”+this.color +”的小猫飞奔过来...”);
}
this.eat=function(){
alert(this.name +”要吃鱼”);
}
}
var cat1 = new Cat();以上所有用this定義方法,this代表新的實例,都會在建立新實例時為其建立一個方法副本。
是不是有點多餘,要怎麼解決 ? ?
分析:每個型別都擁有的特性,每次在實例層級定義確實有點浪費,那麼如果能在類別層級定義,每一個實例自動擁有類別的通用特徵就好了。在這裡我們就要用到prototype。
2、原型的使用
2.1、 原型屬性
在JavaScript中,函數本身也是一個包含了“方法”和“屬性”的對象。例如之前學了一些方法(如constructor())及屬性(如name和length)等等。
現在來介紹一個新的屬性--原型Prototype。
我們建立的每個函數都有一個 prototype(原型)屬性,他指向一個對象,而這個物件的用途是包含可以由特定類型的所有實例共享的屬性和方法。
// 定义一个构造器
function Person(name,age){
}
// 函数的形参个数
console.debug(Person.length)// ==>2
// 构造函数
console.debug(Person.constructor)// ==> Function()
// 原型类型
console.debug(typeof Person.prototype)// ==>object
// 原型内容
console.debug(Person.prototype)// ↓↓每一個類別(建構子)都有一個prototype屬性,當建立這個類別的實例物件原型物件的所有屬性都立即被賦予要建立的物件中。
2.2、原型操作
設值:
构造函数.原型.属性=属性值 构造函数.原型.方法=函数
取值:
对象.属性 对象.方法()
2.3、屬性存取的優先權
#原生屬性的優先權高於原型屬性。遵循從上到下查找:

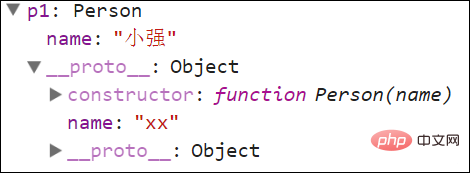
2.4、神秘的__proto__屬性
存取物件上面的屬性,直接透過object.name存取。
神奇的user.__proto__屬性,該屬性其實就是對應User類別的prototype屬性。
console.debug(user.__proto__===User.prototyp);//==> true;
_proto_屬性屬於物件實例,prototype屬性類別的屬性。
每個物件在建立後,都會自動建立一個到prototype上的引用,讓物件具備類型原型的所有特徵。
一個物件中的__proto__(prototype)屬性中的成員,可以直接透過object.成員進行存取。
總結:
每個類別都有獨立的prototype屬性,向prototype物件上面新增屬性,物件實例可以共用prototype物件上面的屬性,如果物件本身已存在某個屬性,使用物件本身上面的屬性,如果沒有則使用prototype上面的屬性,如果是新增屬性新增到物件上面,不影響物件的原型物件。
本文來自 js教學 欄目,歡迎學習!
以上是深入了解Javascript物件原型的詳細內容。更多資訊請關注PHP中文網其他相關文章!

