yii框架如何使用表單
- (*-*)浩原創
- 2019-11-26 17:09:252463瀏覽

如何建立一個讓使用者提交資料的表單頁。該頁將顯示一個包含 name 輸入框和 email 輸入框的表單。當提交這兩部分資訊後,頁面將會顯示使用者所輸入的資訊。 (建議學習:yii架構)
為了實現這個目標,除了建立一個操作和兩個視圖外,還需要建立一個模型。
透過本教學課程,你將會學到:
建立一個模型代表使用者透過表單輸入的資料
宣告規則去驗證輸入的資料
在檢視中產生一個HTML 表單
建立模型
模型類別EntryForm 代表從使用者那請求的數據, 類別如下所示並儲存在models/EntryForm.php 檔案中。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class EntryForm extends Model
{
public $name;
public $email;
public function rules()
{
return [
[['name', 'email'], 'required'],
['email', 'email'],
];
}
}此類別繼承自Yii 提供的一個基底類別 yii\base\Model, 此基底類別通常用來表示資料。
信息: yii\base\Model 被用于普通模型类的父类并与数据表无关。yii\db\ActiveRecord 通常是普通模型类的父类但与数据表有关联(译注:yii\db\ActiveRecord 类其实也是继承自 yii\base\Model,增加了数据库处理)。
EntryForm 類別包含 name 和 email 兩個公共成員, 用來儲存使用者輸入的資料。它也包含一個名為 rules() 的方法, 用來傳回資料驗證規則的集合。上面聲明的驗證規則表示:
name 和 email 值都是必須的
email 的值必須滿足email規則驗證
如果你有一個處理用戶提交資料的EntryForm 對象, 你可以呼叫它的 validate() 方法觸發資料驗證。如果有資料驗證失敗,將把 hasErrors 屬性設為 ture, 想要知道具體發生什麼錯誤就呼叫 getErrors。
<?php
$model = new EntryForm();
$model->name = 'Qiang';
$model->email = 'bad';
if ($model->validate()) {
// 验证成功!
} else {
// 失败!
// 使用 $model->getErrors() 获取错误详情
}建立動作
下面你得在 site 控制器中建立一個 entry 操作用於新建的模型。
<?php
namespace app\controllers;
use Yii;
use yii\web\Controller;
use app\models\EntryForm;
class SiteController extends Controller
{
// ...现存的代码...
public function actionEntry()
{
$model = new EntryForm;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// 验证 $model 收到的数据
// 做些有意义的事 ...
return $this->render('entry-confirm', ['model' => $model]);
} else {
// 无论是初始化显示还是数据验证错误
return $this->render('entry', ['model' => $model]);
}
}
}此操作首先建立了一個 EntryForm 物件。然後嘗試從 $_POST 蒐集使用者提交的數據, 由 Yii 的 yii\web\Request::post() 方法負責蒐集。如果模型成功填入資料(也就是說使用者已經提交了 HTML 表單), 操作會呼叫 validate() 去確保使用者提交的是有效資料。
信息: 表达式 Yii::$app 代表应用实例,它是一个全局可访问的单例。 同时它也是一个服务定位器, 能提供 request,response,db 等等特定功能的组件。 在上面的代码里就是使用 request 组件来访问应用实例收到的 $_POST 数据。
使用者提交表單後,操作將會渲染一個名為 entry-confirm 的視圖去確認使用者輸入的資料。如果沒填表單就提交,或資料包含錯誤(譯者:如 email 格式不對), entry 視圖將會渲染輸出,連同表單一起輸出的還有驗證錯誤的詳細資訊。
注意: 在這個簡單範例裡我們只是呈現了有效資料的確認頁面。實務上你應該考慮使用 refresh() 或 redirect() 去避免表單重複提交問題。
建立視圖 ?
最後建立兩個視圖檔案 entry-confirm 和 entry。他們會被剛才創建的 entry 操作渲染。
entry-confirm 視圖簡單地顯示提交的 name 和 email 資料。視圖檔案應該保存在 views/site/entry-confirm.php。
<?php
use yii\helpers\Html;
?>
<p>You have entered the following information:</p>
<ul>
<li><label>Name</label>: <?= Html::encode($model->name) ?></li>
<li><label>Email</label>: <?= Html::encode($model->email) ?></li>
</ul>entry 視圖顯示一個 HTML 表單。視圖文件應該保存在 views/site/entry.php。
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
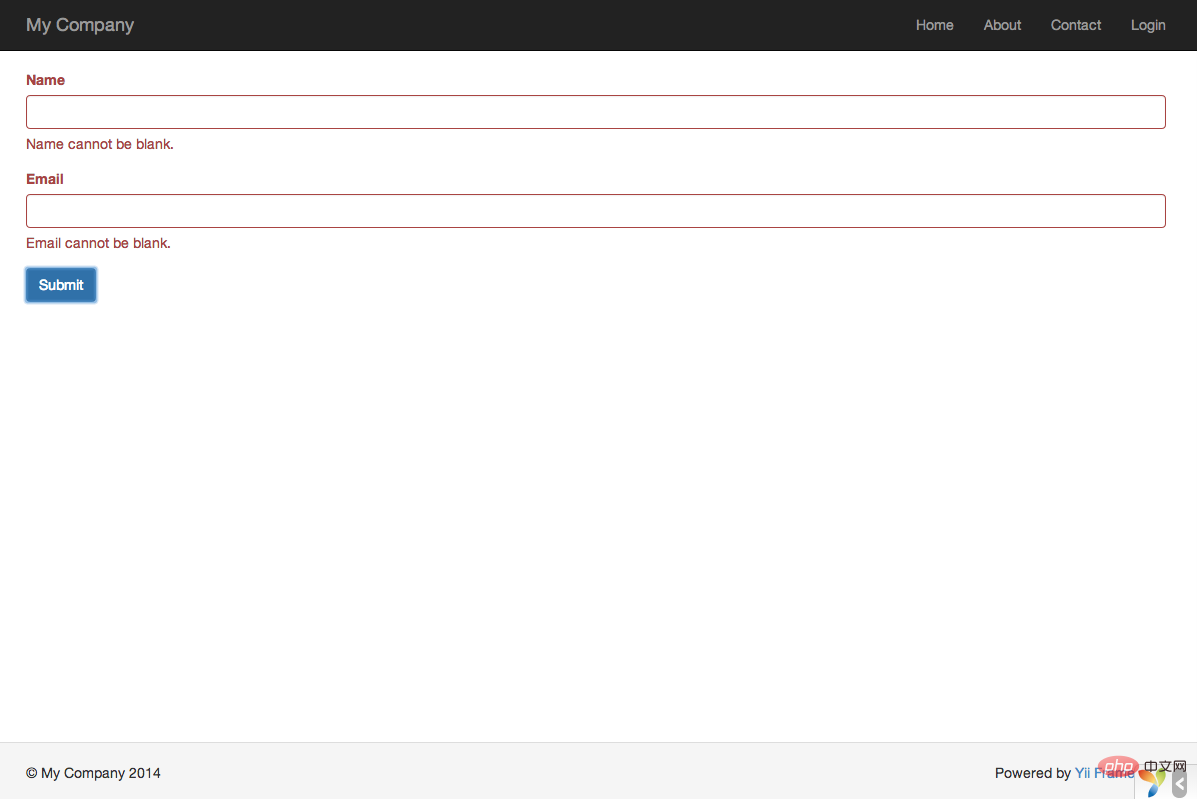
<?php ActiveForm::end(); ?>用瀏覽器存取下面的 URL 看它能否運作:
http://hostname/index.php?r=site/entry
你會看到一個包含兩個輸入框的表單的頁面。每個輸入框的前面都有一個標籤來指明應該輸入的資料類型。如果什麼都不填就點擊提交按鈕,或填入格式不正確的 email 位址,將會看到在對應的輸入方塊下顯示錯誤訊息。
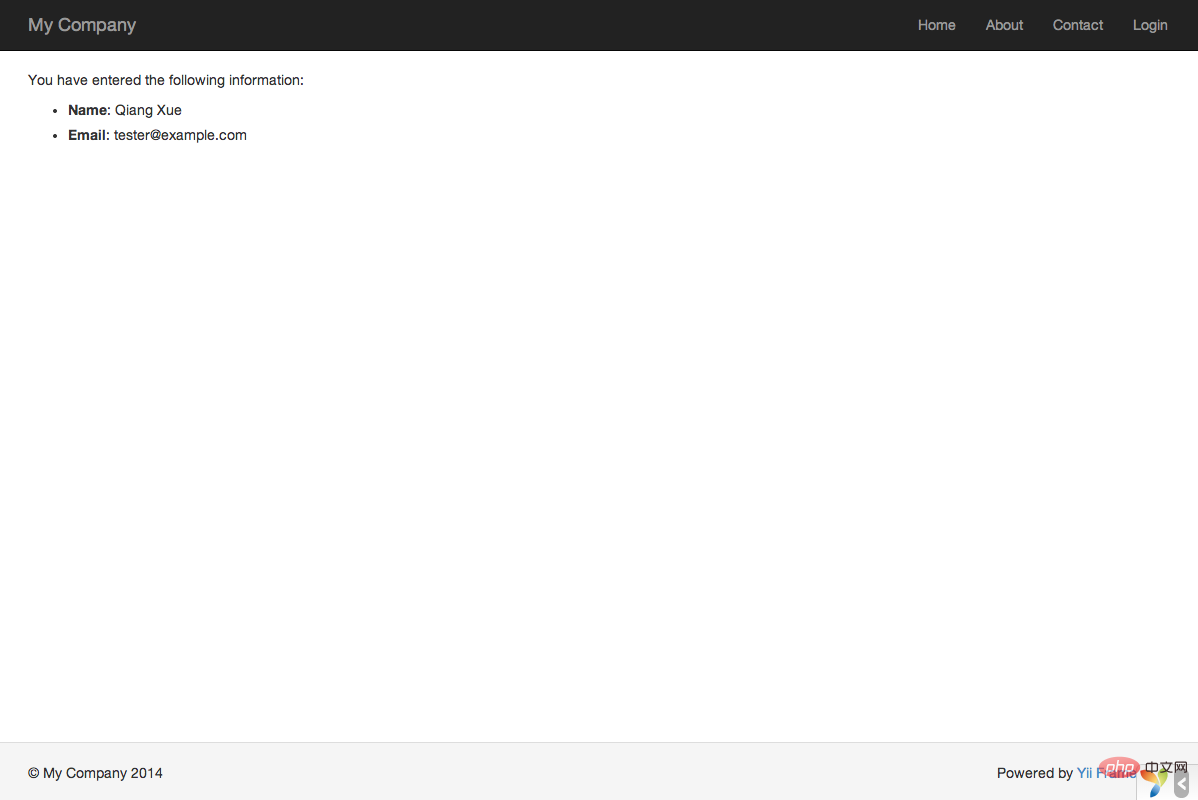
 輸入有效的 name 和 email 資訊並提交後, 將會看到一個顯示你所提交資料的確認頁面。
輸入有效的 name 和 email 資訊並提交後, 將會看到一個顯示你所提交資料的確認頁面。

以上是yii框架如何使用表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

