採用layui的美化時保留select裡面的change事件
- 尚轉載
- 2019-11-25 15:28:533287瀏覽

很多小夥伴遇到美化了之後裡面的change事件不觸發了這個問題,以前的建議就是既然使用layui的組件,就充分利用他,他對應的也提供了表單的select事件,但如果這些節點以前就存在了後來用了layui豈不是都要去把對應的事件搬過來。
推薦:layui使用教學
有一個什麼方式既可以用美化,又保留事件的,這個答案是肯定的,而且可能方式有很多種,這裡提供一個我覺得算是最簡潔方便的改法提供參考。
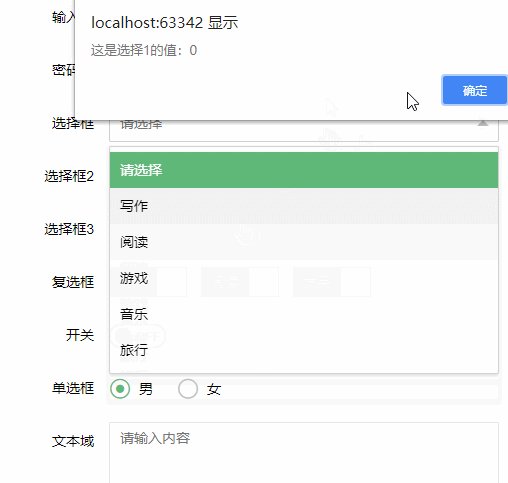
效果圖:

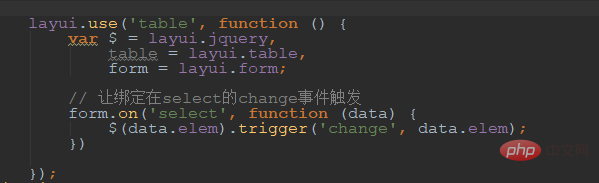
可能看圖看不出啥玩意,看關鍵程式碼吧,圖中的彈出資訊其實是綁定在select的事件彈出來的


關鍵的處理

測試程式碼: https://pan. baidu.com/s/1aZj6MnfL5w4FNFryprPqxw
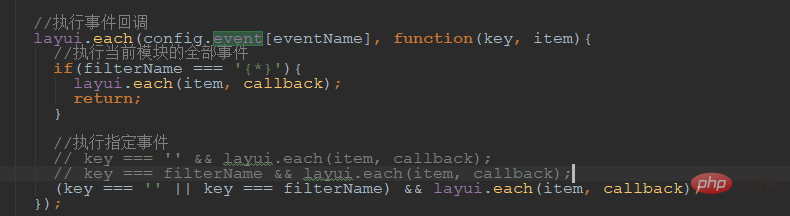
然後如果有小夥伴發現改了之後沒有加lay-filter的節點選擇之後會觸發兩次原來綁定的事件,這個也請移步到我剛才提到的那個貼文裡面有介紹,這個應該是layui本身存在的一個bug。我的最新修改如下。

被註解的兩行是原來的程式碼,換成下面的一行,修改了對會不會有不良影響?這個可以放心,不會有任何不良的影響。
以上是採用layui的美化時保留select裡面的change事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:layui.com。如有侵權,請聯絡admin@php.cn刪除

