讓layui table固定列也能監聽滾動的方法介紹
- 尚轉載
- 2019-11-23 15:31:054271瀏覽

目前table能滾動的區域是layMain這個區域,他會連動的去滾動表頭和固定列,左右固定列實際他們本身的樣式overflow是hidden的,所以本身不會出現滾動條,也就是說你把滑鼠移到左右固定列上去的話,它是無法被滾動的,比如下面這個效果圖

當然這個不是一兩個樣式就能搞定的事情,不然也就不需要整個帖子了,受限於layui table的實現方式特別是表頭固定和左右列固定的實現方法,基本說只添加一兩個css應該是處理不了的。
推薦:layui框架快速入門
目前我的處理方式有幾個步驟:
第一步就是在特定的時候要讓固定列區域下的tbody是可捲動的,這樣子才能去監聽由使用者滑鼠操作的滾動
這個一般可以利用一個css的hover來出來

但是,這個只是開頭中的開頭,還需要一些輔助處理,不然出來的結果就會是下面這樣子的
 輔助處理呢,這個得先了解以下table目前的固定列的一些樣式,例如如果有滾動條的話他會計算出來滾動條的寬度,然後有固定列的right就是根據這個值去得出來一個值,具體要看滾動條的寬度了。
輔助處理呢,這個得先了解以下table目前的固定列的一些樣式,例如如果有滾動條的話他會計算出來滾動條的寬度,然後有固定列的right就是根據這個值去得出來一個值,具體要看滾動條的寬度了。
如果內容少沒有滾動的那麼他的right就是-1,所以一般來說就是在hover的時候要給它right:0,讓它跟內容的容器的滾動條重疊,看著就像什麼也沒變化一樣但是實際上是固定列的tbody也給加了可以滾動的支持了,

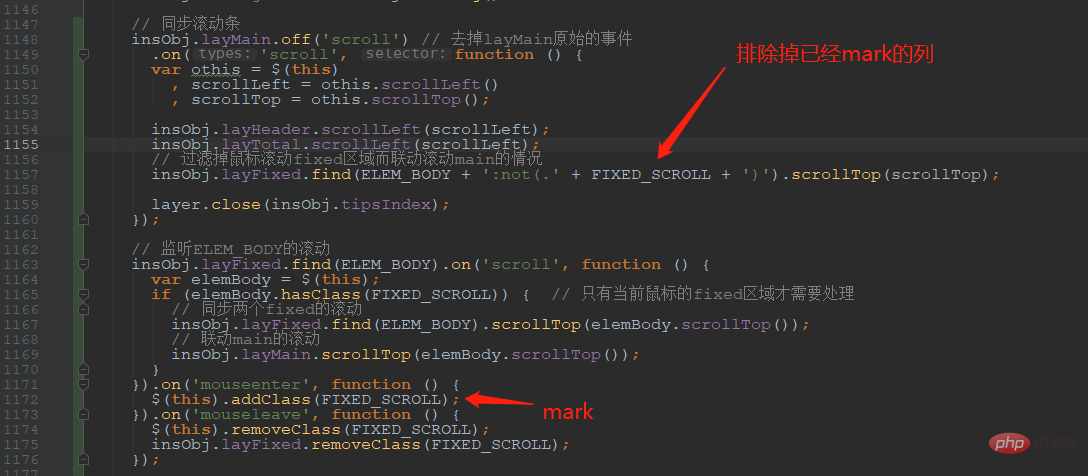
這裡不能直接hover的時候就right:0,上面說了,不需要滾動的時候他本來是-1所以如果不管什麼時候hover他都是0的話在不需要滾動的時候就會異常的跳一下,那麼這個標記怎麼來的?這個是透過js事件在滑鼠移入的時候就判斷是有需要,在需要的情況下就給mark一下大致如下:
 到這裡一般就可以滾動了效果如下:
到這裡一般就可以滾動了效果如下:

第二步,接下來重頭的就是要處理跟實際內容的同步滾動了
一般來說就是監聽scroll然後讓layMain跟著滾動,但是!實際情況定然不會這麼簡單,因為原始的layMain的滾動事件就已經同步的讓固定列去滾動了,這個滾動也會觸發你加到固定列的滾動監聽。
那麼就會出現1212121212121212....這樣循環下去,當然滾動的還好一些它不會出現死循環,要是發現沒有滾動位置他也就停了,但是會大大的使得很難滾動一樣,就是變龜速了,因為滾動一下改變了對方對方反過來也會影響己方這樣如是反覆。
那麼如何處理,還是前面的套路,就是在特殊的情況下給個標誌,然後在固定列滾動的監聽中根據這個標誌去決定是否要同步對方,反過來也是,layMain的滾動也要看情況同步,大致的程式碼如下
 最後的效果:
最後的效果:

第三步, 然後是處理左固定的相關樣式
因為追求跟滑鼠沒懸浮上去一樣,也就是說左邊的要是一個看不到滾動條但是有能夠監聽到滑鼠滾動的,做了一些特殊的處理:
 樣式
樣式

#效果:

#最後這個修改就看怎麼理解了,如果覺得要顯示滾動條出來好的話就把最後的這步驟處理去掉就好了
測試頁: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
註:以上程式碼中insObj是table.render內部new出來的表格實例,不是return回來的對象,所以以上程式碼是在tablePlug內部有效的,如果不想使用這個插件但是要做對應的處理的話,可以參考以上的邏輯,將insObj.layMain之類的換成對應的表格的jquery物件即可。
在tablePlugv0.1.6的版本中對這部分的一些邏輯進行了微調,主要就是將一些可以用事件委託的用事件委託的方式實現,一些能用其他的選擇器比如:hover代替的就不用標記mark class的形式了,修改大概如下:
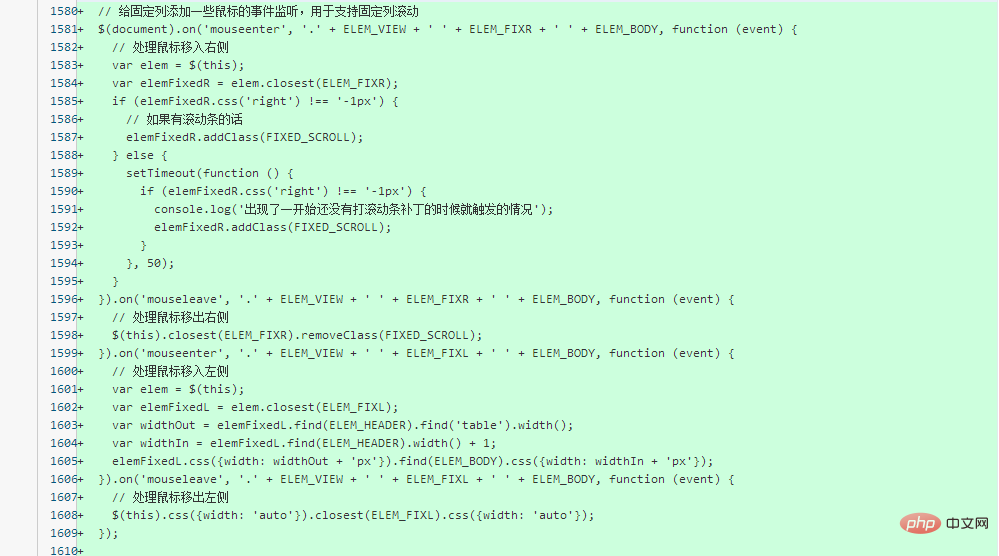
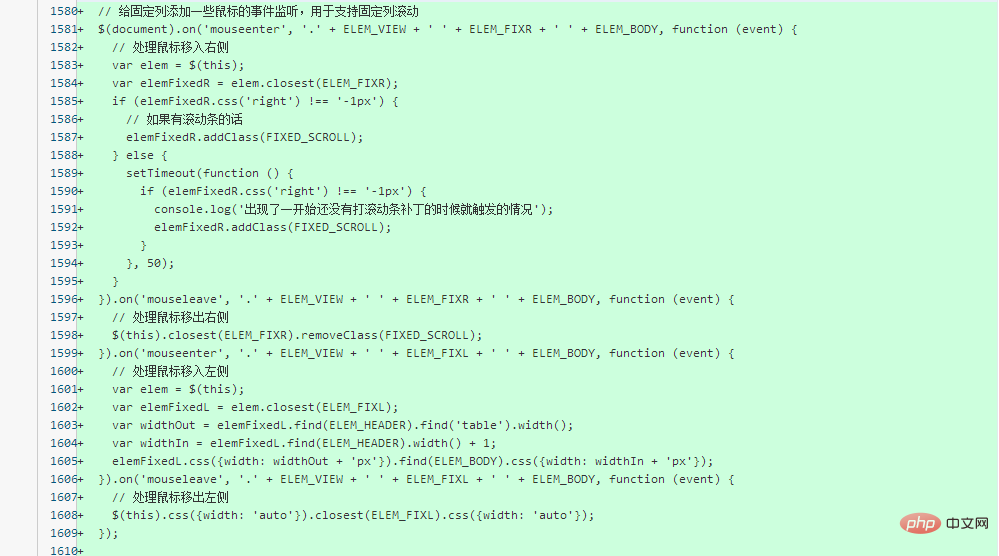
刪除之前固定列的body滑鼠移入移出的事件處理,
##改用事件委託的方式:
聯合滾動的時候採用是否hover的形式不用之前的mark了省得要加入和刪除這個mark,最終效果一樣
以上是讓layui table固定列也能監聽滾動的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


