vscode如何新建css
- 藏色散人原創
- 2019-11-18 10:16:058653瀏覽

vscode如何新css?
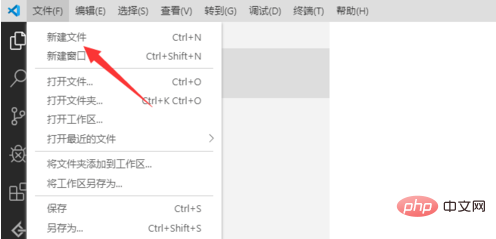
先點選文件選擇新建文件,如下圖所示

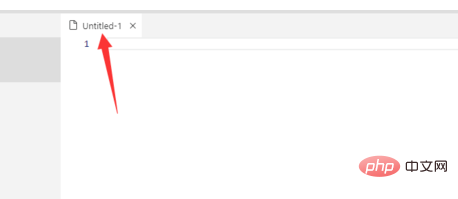
#然後就建立了一個臨時的文件,如下圖所示

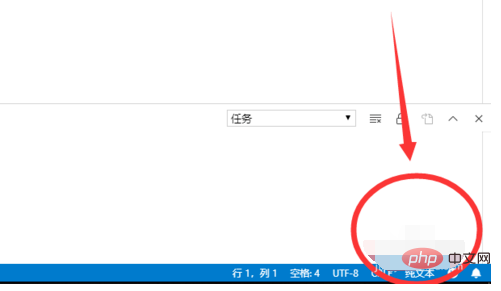
接著看底部的文檔類型是純文本,點擊純文本

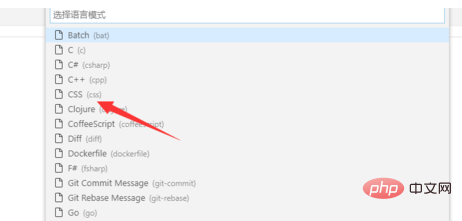
在彈出的介面中選擇css,如下圖所示

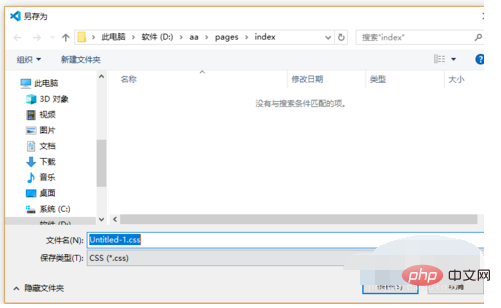
然後按ctrl S儲存文檔,如下圖所示

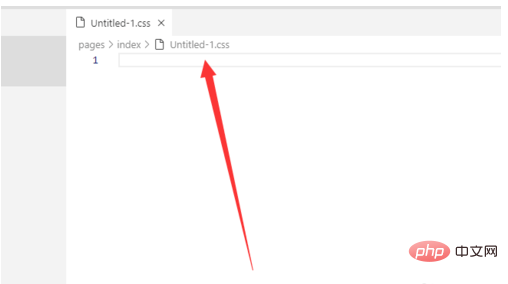
最後就得到一個CSS文件了,如下圖所示

最後總結一下,vscode中建立css檔案主要是透過修改文件類型建立的,你學會了嗎
以上是vscode如何新建css的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode如何新增插件下一篇:vscode如何新增插件

