vscode如何設定瀏覽器
- 藏色散人原創
- 2019-11-18 10:05:4113143瀏覽

vscode如何設定瀏覽器?
Visual Studio Code設定預設瀏覽器的方法
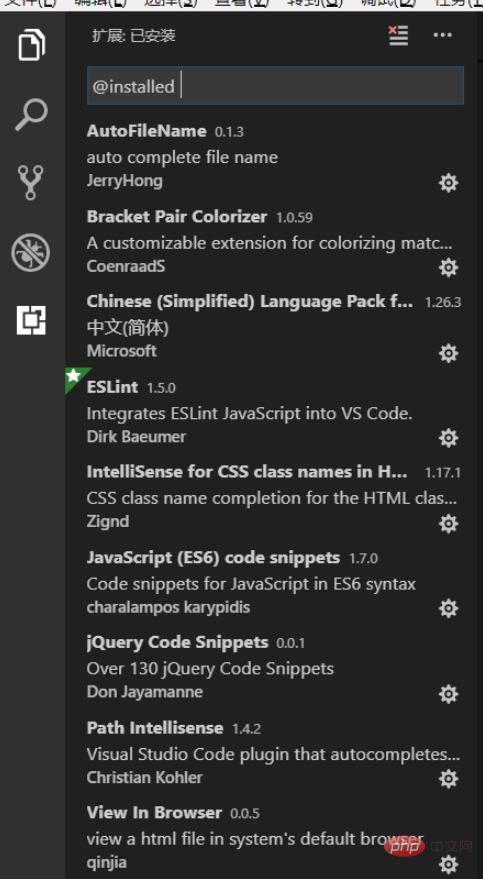
首先在外掛程式擴充功能中搜尋並安裝View In Browser。

左邊第五個圖示就是外掛搜尋區
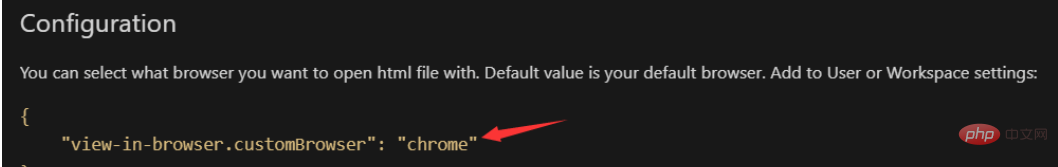
安裝完畢後,點選view in browser查看訊息,往下翻查看Configuration那一欄

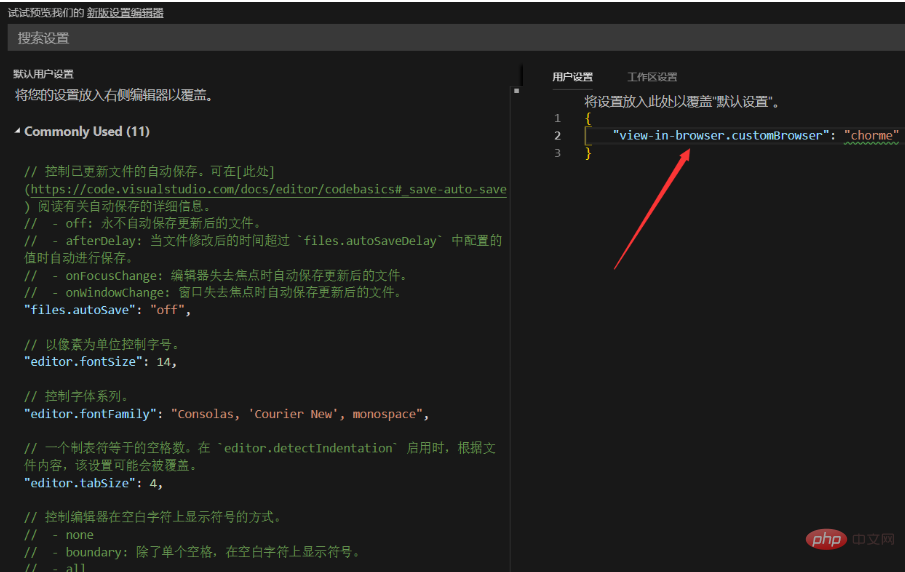
箭頭所指的便是開啟html的預設瀏覽器
#剛開始我的Visual Studio Code並沒有預設瀏覽器,但這裡是無法直接修改的,複製圖中設定預設瀏覽器的這一行程式碼:”view-in-browser.customBrowser”: “chrome”,將chrome的進程名稱替換成你想設定的預設瀏覽器的名稱。要注意的是進程名稱並不是開啟任務管理器時顯示的名稱。
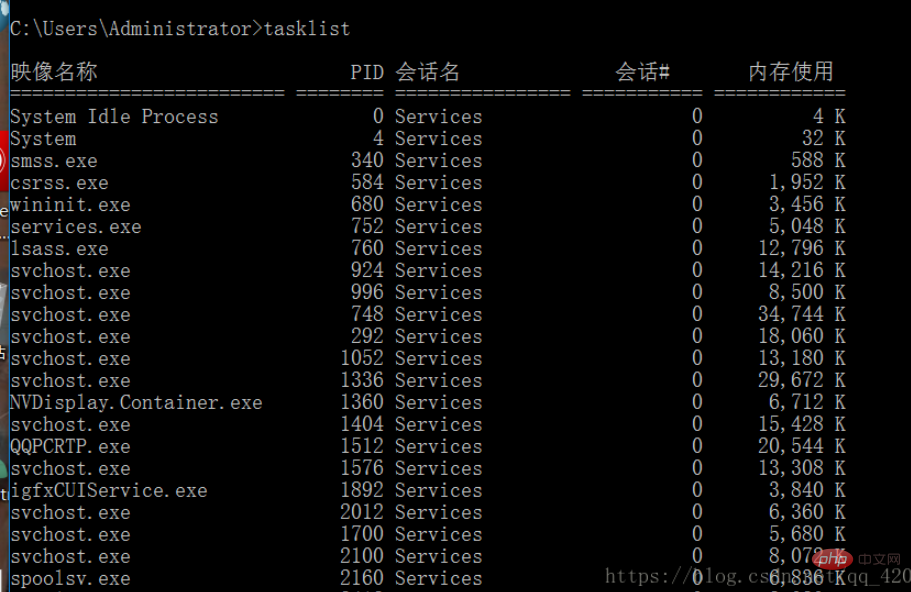
查看進程名稱的方法可以是開啟dos指令窗,輸入tasklist,會把目前所有的行程名稱顯示出來

這種方法的缺點顯而易見,就是難找。
所以我推薦另一種。開啟瀏覽器後,開啟任務管理器,然後查看點擊瀏覽器那個進程,右鍵選擇開啟檔案所在位置,然後顯示的那個exe檔案的名稱就是進程名字了。
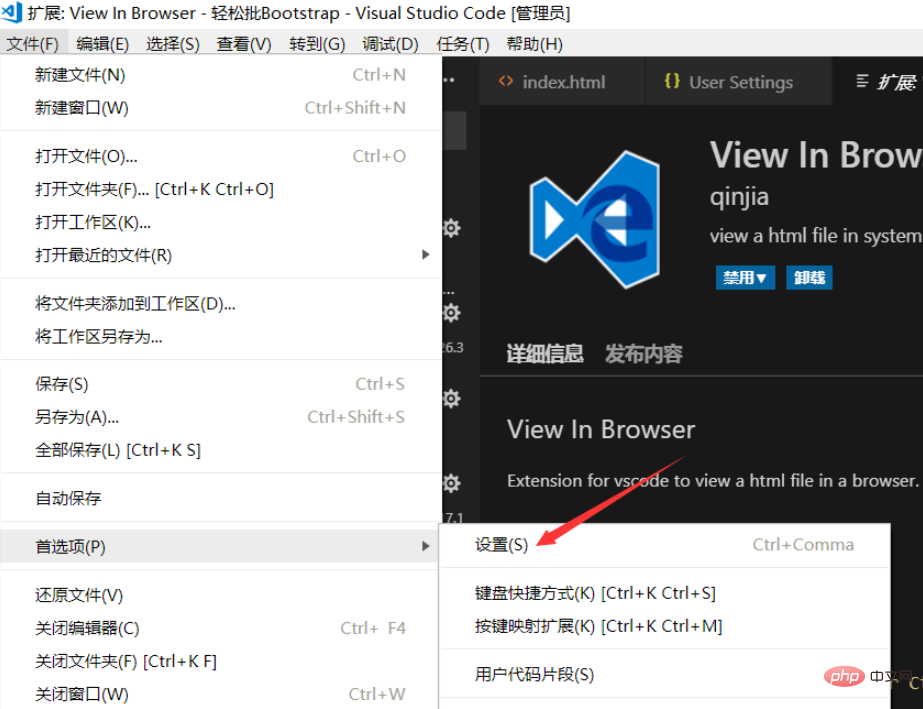
那行程式碼填好對應的名稱後,開啟Visual Studio Code左上角的文件,選擇首選項,然後點設定


以上是vscode如何設定瀏覽器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode svn怎麼使用下一篇:vscode svn怎麼使用

