php中ajax的使用實例講解
- 王林原創
- 2019-09-03 11:08:294076瀏覽

一、總結
#1、多複習:程式碼都挺簡單的,就是需要複習,要多看
2、ajax原理:ajax就是部分更新頁面,其實還在的html頁面監聽到事件後,然後傳給伺服器進行操作,這裡用的是get方式來傳值到伺服器,
3、ajax和全頁面更新的區別:ajax和全頁面更新的區別是全頁面更新返回的是整個頁面,而ajax只返回的是修改部分的數據, 而且主要是透過window對象的XMLHttpRequest物件來實現的
4、實現ajax的步驟:實作ajax伺服器端就是回傳部分數據,頁面端就是新建物件然後執行這個物件的幾個函數,a、建立物件 b、onreadystatechange c、open d、send
二、ajax和php
AJAX 用於創建更具互動性的應用程式。
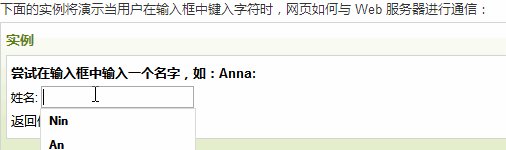
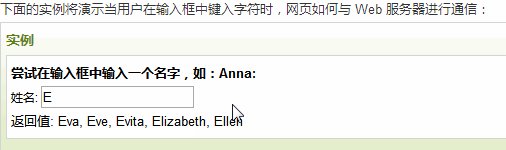
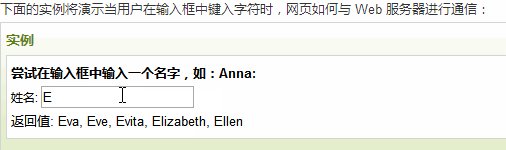
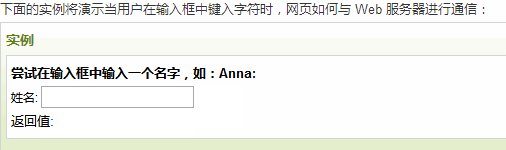
ajax php實例

#實例解釋HTML頁面:
當使用者在上面的輸入框中鍵入字元時,會執行"showHint()" 函數。此函數由"onkeyup" 事件觸發:
<html>
<head>
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码
xmlhttp=new XMLHttpRequest();
}
else
{
//IE6, IE5 浏览器执行的代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p><b>在输入框中输入一个姓名:</b></p>
<form>
姓名: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>返回值: <span id="txtHint"></span></p>
</body>
</html>原始程式碼解釋:
如果輸入框是空的(str.length==0),則函數會清空txtHint 佔位元符的內容,並退出該函數。
如果輸入框不是空的,那麼showHint() 會執行下列步驟:
#1、建立XMLHttpRequest 物件
2、建立在伺服器回應就緒時執行的函數
3、向伺服器上的檔案傳送請求
4、請注意新增至URL 末端的參數(q)(包含輸入方塊的內容)
注意點:
1、標籤文字域置空:第8行,標籤文字域置空
2、新增函數:第21行,給新建的XMLHttpRequest物件新增函數,這個函數就是接受從伺服器傳來的數據,
3、伺服器接受的ajax回傳資料:第25行,responseText可能是XMLHttpRequest物件的屬性
4 、get傳值:第28行,get方式傳值,?後面接參數,=號連接鍵與值
5、onkeyup事件:第37行,onkeyup 事件會在鍵盤按鍵被放開時發生。
6、標籤js傳參中的this的應用:第37行,標籤中的this物件指的就是標籤本身
php檔案
上面這段透過JavaScript 呼叫的伺服器頁面是名為"gethint.php" 的PHP 檔案。
"gethint.php" 中的原始程式碼會檢查姓名數組,然後向瀏覽器傳回對應的姓名:
<?php
// 将姓名填充到数组中
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
//从请求URL地址中获取 q 参数
$q=$_GET["q"];
//查找是否由匹配值, 如果 q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")//是否是第一个
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
}
// 如果没有匹配值设置输出为 "no suggestion"
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//输出返回值
echo $response;
?>解釋:如果JavaScript 發送了任何文字(即strlen($q ) > 0),則會發生:
查找匹配JavaScript 發送的字元的姓名如果未找到匹配,則將回應字串設為"no suggestion"如果找到一個或多個匹配姓名,則用所有姓名設定回應字串把回應傳送到"txtHint" 佔位符
注意點:
#1、$_GET[] :第35行,超全域變數$_GET[]的使用
2、strlen():第38行,strlen函數的使用
3、資料連接:第43-52行,找所以前麵包含傳入參數的資料
4、字串連接:第51行,點變數用於字元連接
5、演算法邏輯:整個演算法邏輯就是,用從頁面傳入過來的參數找適合的東西返回到頁面去
想了解更多相關問題請訪問PHP中文網:PHP視頻教程
以上是php中ajax的使用實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

