首頁 >web前端 >Bootstrap教程 >bootstrap如何使用路徑分頁標籤
bootstrap如何使用路徑分頁標籤
- 爱喝马黛茶的安东尼原創
- 2019-07-17 14:09:042338瀏覽

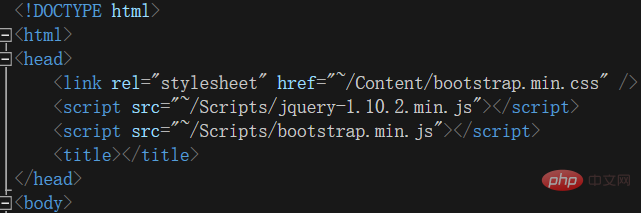
首先在VS中準備html文檔,然後在html中導入bootstrap的css文件,如下圖所示:


bootstrap入門教學》
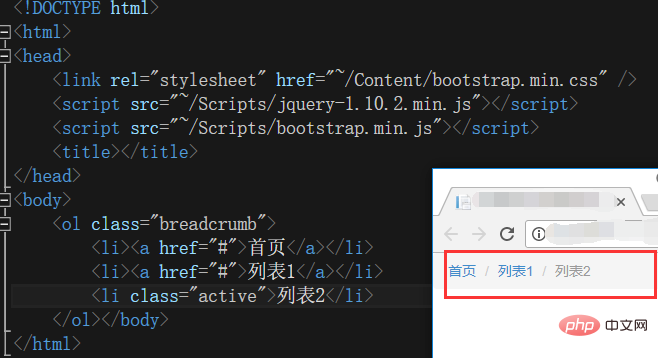
接下來我們來看分頁的功能,如果下圖所示,只要使用pagination樣式即可。



以上是bootstrap如何使用路徑分頁標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

