首頁 >web前端 >Bootstrap教程 >bootstrap模態框如何加上捲軸
bootstrap模態框如何加上捲軸
- 爱喝马黛茶的安东尼原創
- 2019-07-17 13:52:453703瀏覽

在html檔案的標籤中加上如下程式碼:
.modal-dialog {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.modal-content {
/*overflow-y: scroll; */
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.modal-body {
overflow-y: scroll;
position: absolute;
top: 55px;
bottom: 65px;
width: 100%;
}
.modal-header .close {margin-right: 15px;}
.modal-footer {
position: absolute;
width: 100%;
bottom: 0;
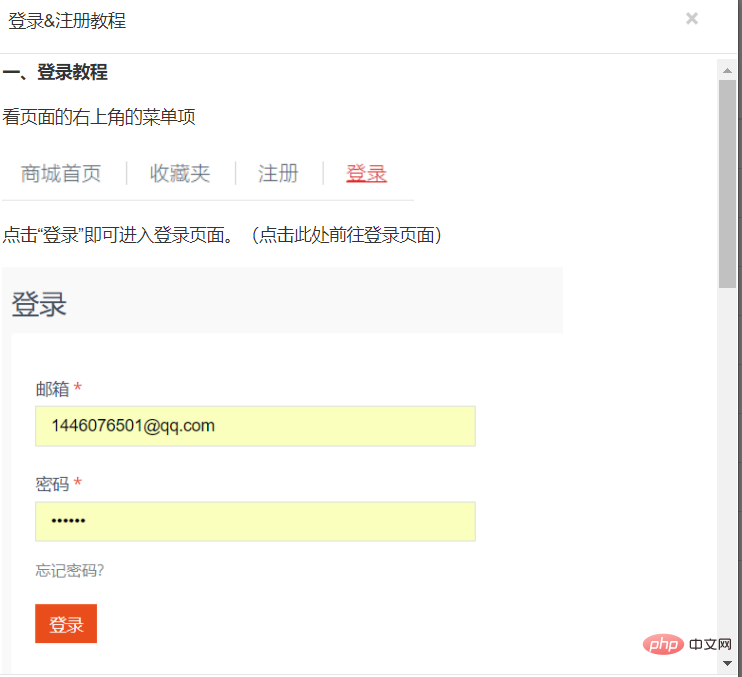
}然後再開啟模態框,可以看到,滾動條已經出現了。
相關推薦:《bootstrap入門教學》
如下圖:

以上是bootstrap模態框如何加上捲軸的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

