css perspective屬性怎麼用
- 青灯夜游原創
- 2019-05-29 14:59:094628瀏覽
perspective屬性用於定義3D元素距視圖的距離,以像素計。此屬性可讓您改變3D元素查看3D元素的視圖。當為元素定義 perspective屬性時,其子元素會獲得透視效果,而不是元素本身。註:perspective屬性只影響 3D 轉換元素。

css perspective屬性怎麼用?
perspective 屬性定義 3D 元素與視圖的距離,以像素計。此屬性可讓您改變 3D 元素以查看 3D 元素的視圖。當為元素定義 perspective 屬性時,其子元素會獲得透視效果,而不是元素本身。
語法:
perspective: number|none
屬性值:
● number:元素距離檢視的距離,以像素為單位。
● none:預設值。與 0 相同。不設定透視。
說明:請與 perspective-origin 屬性一同使用該屬性,讓您能夠改變 3D 元素的底部位置。
注意:perspective 屬性只影響 3D 轉換元素。
css perspective屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
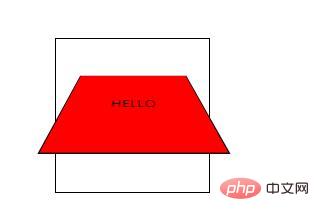
</html>效果圖:

以上是css perspective屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

