css transition-property屬性怎麼用
- 藏色散人原創
- 2019-05-29 14:51:243666瀏覽
css transition-property屬性用於規定應用過渡效果的CSS屬性的名稱,其語法是transition-property: none|all|property;過渡效果通常在使用者將滑鼠指標浮動到元素上時發生。

css transition-property屬性怎麼用?
作用:transition-property 屬性規定套用過渡效果的 CSS 屬性的名稱。 (當指定的 CSS 屬性改變時,過渡效果將開始)。提示:過渡效果通常在使用者將滑鼠指標浮動到元素上時發生。
語法:
transition-property: none|all|property;
說明:
none 沒有屬性會獲得過渡效果。
all 所有屬性將獲得過渡效果。
property 定義套用過渡效果的 CSS 屬性名稱列表,列表以逗號分隔。
註解:請務必設定 transition-duration 屬性,否則長度為 0,就不會產生過渡效果。
css transition-property屬性使用範例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition-property: width;
transition-duration: 2s;
-moz-transition-property: width; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: width; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: width; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
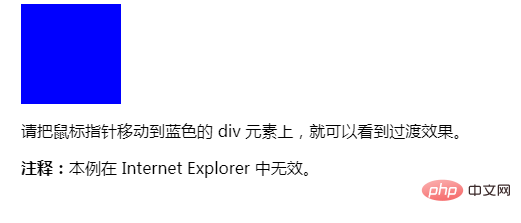
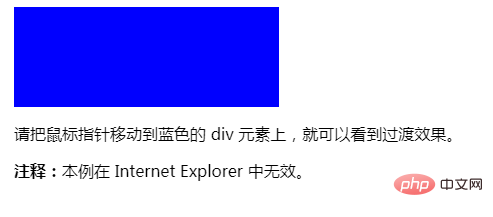
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>效果輸出:


以上是css transition-property屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

