css overflow-x屬性怎麼用
- 青灯夜游原創
- 2019-05-29 14:22:503041瀏覽
overflow-x屬性用於指定當元素溢出內容區域時,是否會對內容的左/右邊緣進行裁切。 overflow-x 屬性無法在 IE8 以及更早的瀏覽器正確地運作。

css overflow-x屬性怎麼用?
overflow-x屬性規定如果溢出元素內容區域的話,是否對內容的左/右邊緣進行裁切。
語法:
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
屬性值:
● visible:不裁剪內容,可能會顯示在內容方塊之外。
● hidden:裁切內容 - 不提供滾動機制。
● scroll:裁切內容 - 提供捲動機制。
● auto:如果溢出框,則應該提供滾動機制。
● no-display:如果內容不適合內容框,則刪除整個框。
● no-content:如果內容不適合內容框,則隱藏整個內容。
註解:使用overflow-y屬性來判斷頂部和底部邊緣是否已裁切。 overflow-x 屬性無法在 IE8 以及更早的瀏覽器正確地運作。
css overflow-x屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
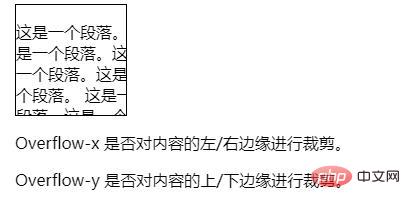
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
</html>效果圖:

以上是css overflow-x屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

