css border-right屬性怎麼用
- 藏色散人原創
- 2019-05-29 13:27:383490瀏覽
css border-right屬性用來把右邊框的所有屬性設定到一個宣告中,可以依序設定下列屬性:border-right-width,border-right-style,border-right-color。

css border-right屬性怎麼用?
作用:把右邊框的所有屬性設定到一個宣告中。
說明:可以依序設定下列屬性:border-right-width,border-right-style,border-right-color。如果不設定其中的某個值,也不會出問題,例如 border-right:solid #ff0000; 也是允許的。
註解:IE7 以及更早版本的瀏覽器不支援值 "inherit"。 IE8 需要 !DOCTYPE。 IE9 支援 "inherit"。
css border-right屬性使用範例
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
border-right:thick double #ff0000;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
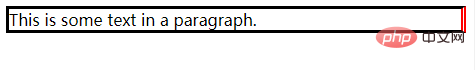
</html>效果輸出:

以上是css border-right屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

