css outline-offset屬性怎麼用
- 青灯夜游原創
- 2019-05-29 13:16:283503瀏覽
css outline-offset屬性用於設定輪廓框架在 border 邊緣外的偏移,即輪廓與邊框邊緣之間的距離。基本語法:outline-offset:length,length的單位可以是絕對單位(如px),也可以是相對單位(如:%)。

css outline-offset屬性怎麼用?
outline-offset 屬性對輪廓進行偏移,並在邊框邊緣進行繪製。
說明:輪廓在兩方面與邊框不同:輪廓不佔用空間,輪廓可能是非矩形。
語法:
outline-offset: length|inherit;
屬性值:
● length:輪廓與邊框邊緣的距離。
● inherit:規定應從父元素繼承 outline-offset 屬性的值。
註解:所有主流瀏覽器都支援 outline-offset 屬性,除了 Internet Explorer。
css outline-offset屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
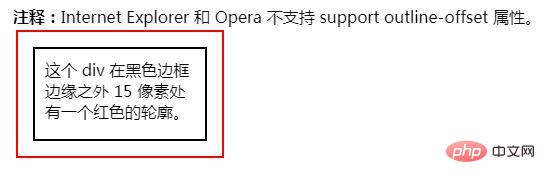
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在黑色边框边缘之外 15 像素处有一个红色的轮廓。</div>
</body>
</html>效果圖:

以上是css outline-offset屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

