css list-style-type屬性怎麼用
- 青灯夜游原創
- 2019-05-29 11:40:174084瀏覽
css list-style-type屬性用於設定清單項目標記的類型,可以透過不同的屬性值來設定不同的清單項目標記。所有瀏覽器都支援 list-style-type 屬性。

css list-style-type屬性怎麼用?
list-style-type屬性設定清單項目標記的類型。
可設定的屬性值:
● none:無標記。
● disc:預設。標記是實心圓。
● circle:標記是空心圓。
● square:標記是實心方塊。
● decimal:標記是數字。
● decimal-leading-zero:0開頭的數位標記。 (01, 02, 03, 等等。)
● lower-roman:小寫羅馬數字(i, ii, iii, iv, v, 等等。)
#●upper-roman:大寫羅馬數字(I, II, III, IV, V, 等。)
● lower-alpha:小寫英文字母The marker is lower-alpha (a, b, c, d, e, 等)
● upper-alpha:大寫英文字母The marker is upper-alpha (A, B, C, D, E, 等等。)
● lower-greek:小寫希臘字母(alpha , beta, gamma, 等等。)
● lower-latin:小寫拉丁字母(a, b, c, d, e, 等等。)
● upper-latin:大寫拉丁字母(A, B, C, D, E, 等。)
● hebrew:傳統的希伯來編號方式
● armenian:傳統的亞美尼亞編號方式
● georgian 傳統的喬治亞編號方式(an, ban, gan, 等)
● cjk-ideographic:簡單的表意數字
#● hiragana:標記是:a, i, u, e, o, ka, ki, 等。 (日文片假名)
● katakana:標記是:A, I, U, E, O, KA, KI, 等。 (日文片假名)
● hiragana-iroha:標記是:i, ro, ha, ni, ho, he, to, 等。 (日文片假名)
● katakana-iroha:標記是:I, RO, HA, NI, HO, HE, TO, 等。 (日文片假名)
註解:
所有瀏覽器都支援 list-style-type 屬性。任何的版本的Internet Explorer (包括IE8)都不支援屬性值"decimal-leading-zero"、"lower-greek"、"lower-latin"、"upper-latin"、"armenian"、"georgian" 或" inherit"。
css list-style-type屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
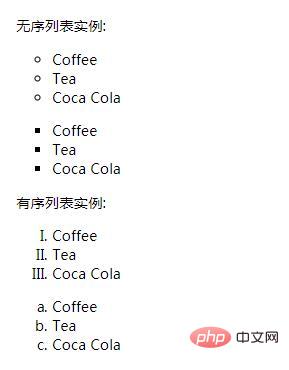
</html>效果圖:

以上是css list-style-type屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

