css 搜尋框怎麼變大
- anonymity原創
- 2019-05-28 11:28:528748瀏覽
搜尋條在我們網站是必不可少的,尤其是在有限的頁面空間裡,放置一個重要的搜尋條是個難題,今天將結合實例給大家介紹一下如何使用CSS3來實現一個可伸縮功能的搜尋條。

結構:
關鍵樣式:
.demo-a input{width: 15px; border-radius: 10em; transition: all 0.5s ease 0s; }
.demo-a input:focus{width: 130px; box-shadow: 0 0 5px rgba(109,207,246,.5);}
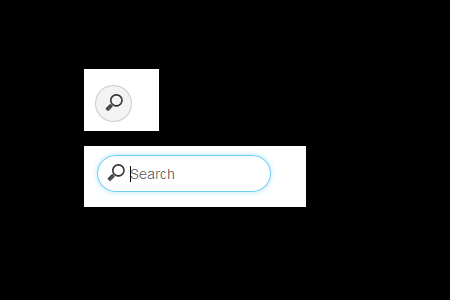
#實際效果圖:

以上是css 搜尋框怎麼變大的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼用id進行定位下一篇:css怎麼用id進行定位

