css中怎麼把ul居中
- anonymity原創
- 2019-05-28 10:30:5010007瀏覽
今天在調整ul居中的問題時,遇到了點小困難,以前在使用ul時候,讓其不是垂直的排列而是,橫著排列都是使用float:left這個屬性,但是呢,今天我在弄一些友情連結的時候,就出現了ul在div中居中不了的問題,就是在div中加入了style=“text-align:center;” ul也不居中,最後仔細對比了網上的,發現時用了float:left的原因,首先平鋪,可以對ul的style使用display:inline,而不必使用float屬性,這樣之後在div上就可以使用style=“text-align:center;” 使ul列表居中顯示了。

1、假設最初的程式碼是這樣:
<div id="links" style="border:1px solid red;">
<ul>
<li><a href="#">link111111</a></li>
<li><a href="#">link2222</a></li>
<li><a href="#">link33333</a></li>
<li><a href="#">link44444</a></li>
<li><a href="#">link555555</a></li>
</ul>
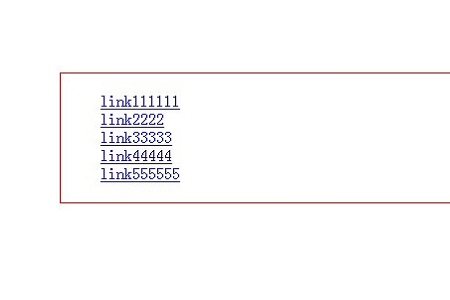
</div>2、去除列表前面的黑點(在ul的style中使用list-style -type:none;)
<div id="links" >
<ul style="border:1px solid red;list-style-type:none;">
<li><a href="#">link111111</a></li>
<li><a href="#">link2222</a></li>
<li><a href="#">link33333</a></li
<li><a href="#">link44444</a></li>
<li><a href="#">link555555</a></li>
</ul>
</div>如下圖所示:

3、使li橫排顯示並且ul位於div的中間位置,(li使用style="display:inline;"),如下所示
<style type="text/css">
#links {text-align:center;}
#links ul{border:1px solid red;list-style-type:none;}
#links ul li{
display:inline;
}
</style>
<div id="links" >
<ul>
<li><a href="#">link111111</a></li>
<li><a href="#">link2222</a></li>
<li><a href="#">link33333</a></li
<li><a href="#">link44444</a></li>
<li><a href="#">link555555</a></li>
</ul>
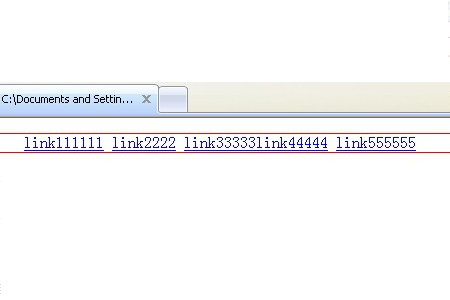
</div>如下圖所示:

到此為止實作ul中的li橫排顯示,並且ul在div裡居中顯示。
以上是css中怎麼把ul居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

