css letter-spacing屬性怎麼用
- 青灯夜游原創
- 2019-05-28 09:35:405620瀏覽
css letter-spacing屬性用於增加或減少字元間的空白(字元間距),語法為letter-spacing : normal | length;其中normal相當於值為 0。這個屬性允許使用負值,這會讓字母之間擠得更緊。

css letter-spacing屬性怎麼用?
letter-spacing 屬性增加或減少字元間的空白(字元間距)。
語法:
letter-spacing : normal | length | inherit ;
屬性值:
##● normal:預設。規定字符間沒有額外的空間。 ● length:定義字元間的固定空間(允許使用負值)。 ● inherit:規定應該從父元素繼承 letter-spacing 屬性的值。說明:該屬性允許使用負值,這會讓字母之間擠得更緊。
註解:所有瀏覽器都支援 letter-spacing 屬性。任何的版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit"。
css letter-spacing屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
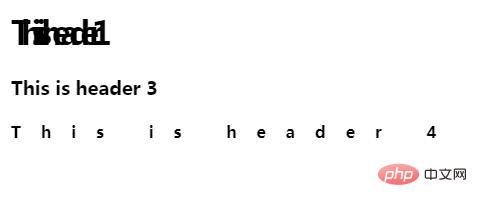
h1 {letter-spacing: -10px}
h3 {letter-spacing: normal}
h4 {letter-spacing: 20px}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h3>This is header 3</h3>
<h4>This is header 4</h4>
</body>
</html>效果圖:

以上是css letter-spacing屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

