css font-size-adjust屬性怎麼用
- silencement原創
- 2019-05-26 14:04:227553瀏覽

font-size-adjust屬性定義及用法
在css中,font-size-adjust屬性是用來更好的控制字體大小,當第一個選擇的字體不可用時,瀏覽器使用第二個指定的字體,這可能會導致改變字體大小,為了防止這種情況的發生,可以使用font-size-adjust屬性。所有字體都能有"aspect值",這是小寫字母"X"和大寫字母"X"的大小差異,當瀏覽器知道"aspect值"為第一選擇的字體時,瀏覽器可以找出什麼樣的font-size使用第二選擇字體顯示文字。
font-size-adjust屬性語法格式
css語法:font-size-adjust: number|none|inherit
JavaScript語法:object .style.fontSizeAdjust="0.58"
font-size-adjust屬性值說明
number:定義字體的aspect 值比。公式:首選字體的字體尺寸* (font-size-adjust 值/ 可用字體的aspect 值)=可套用到可用字體的字體尺寸
none:預設(如果此字體不可用,則不保持此字體的x-height;)
inherit:繼承父元素的字體大小調整屬性
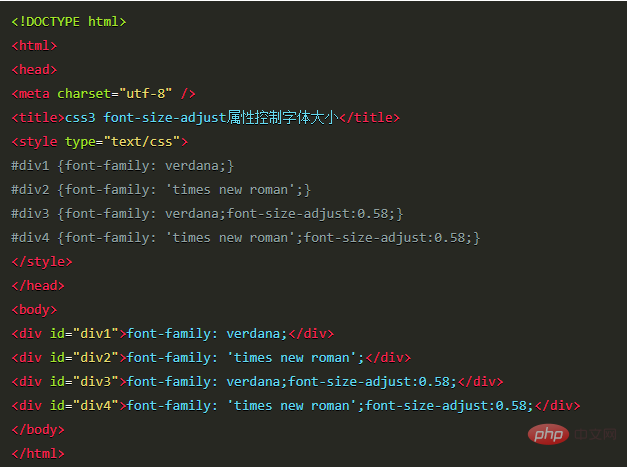
#實例

以上是css font-size-adjust屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

