css padding-right屬性怎麼用
- silencement原創
- 2019-05-26 11:36:444590瀏覽

padding-right屬性定義及用法
#在css中,padding-right屬性是使用來設定右內邊距(右填充)。如果需要同時設定上、右、下、左外邊距,可以使用padding屬性,padding屬性可以將上、右、下、左外邊距定義在一個宣告中。
padding-right相似屬性
padding-top屬性:上方內邊距
padding-left屬性:左內邊距
padding-bottom屬性:底部內邊距
屬性語法格式
#css語法:padding-right:length/%/inherit
JavaScript 語法: object.style.paddingRight="2cm"
屬性值 說明
length:規定以具體單位計的固定的下內邊距值,如像素、公分等。預設值是0px
%:定義基於父元素寬度的百分比下內邊距,此值不會如預期地那樣工作於所有的瀏覽器中
inherit:從父元素繼承padding-right屬性的值
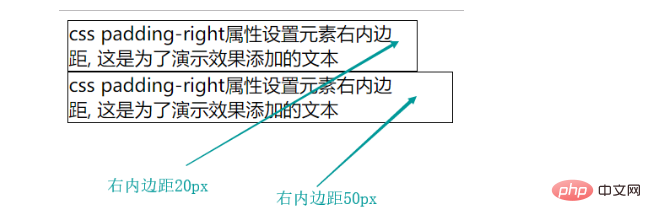
實例

#運行結果

以上是css padding-right屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

