js的Dom是什麼?
- little bottle原創
- 2019-05-18 12:01:249912瀏覽
js中的DOM指的是“Document Object Model”,也就是文件物件模型的意思,是HTML和XML文件的程式介面;它提供了對文件的結構化的表述,並定義了一種方式可以使從程式中對該結構進行訪問,從而改變文件的結構,樣式和內容。

DOM 是 Document Object Model(文件物件模型)的縮寫。
BOM 瀏覽器物件模型:

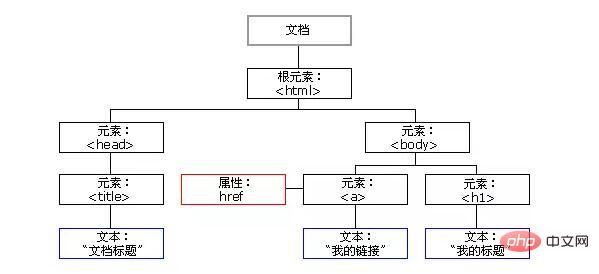
任意的文件都可以繪製成樹狀結構,在DOM樹上,每個元素都可與看做一個對象,每個對像都叫做一個節點(node)。
docunment就是一個對象,這個對象指涉的是這個文檔
文檔對像模型 (DOM) 是HTML和XML文檔的程式介面。它提供了對文件的結構化的表述,並定義了一種方式可以使從程式中對該結構進行訪問,從而改變文件的結構,樣式和內容。
DOM 將文件解析為一個由節點和物件(包含屬性和方法的物件)組成的結構集合。簡言之,它會將web頁面和腳本或程式語言連接起來。
DOM有什麼用呢?
就是為了操作HTML中的元素,使得網頁下載到瀏覽器後改變網頁內容成為可能。
以上是js的Dom是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:txt格式怎麼轉json格式下一篇:txt格式怎麼轉json格式

