DOM是什麼意思
- 清浅原創
- 2019-01-11 10:54:24395411瀏覽
DOM的英文全名為DocumentObjectModel,表示檔案物件模型,是W3C組織推薦的處理可擴充置標語言的標準程式介面;DOM是HTML文件的記憶體中物件表示,它提供了使用JavaScript與網頁互動的方式。

本文操作環境:Windows7系統、Dell G3電腦、HTML5版。
DOM就是檔案物件模型,透過JavaScript程式碼對頁面進行重構從而增強與頁面的交互性
本篇文章將要分享的是有關DOM的含義介紹,具有一定參考價值,希望對大家有幫助。

DOM的意思:
#DOM稱為檔案物件模型(DocumentObjectModel,簡稱DOM),是W3C組織建議的處理可擴充置標語言的標準程式介面
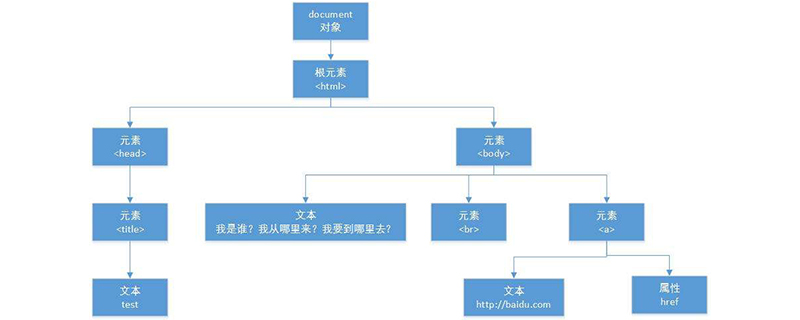
DOM是HTML文件的記憶體中物件表示,它提供了使用JavaScript與網頁互動的方式。 DOM是節點的層次結構(或樹),其中document節點為根。
實際上DOM是以物件導向的方式來描述的文檔模型。 DOM定義了表示和修改文件所需的物件和這些物件的行為和屬性以及這些物件之間的關係。
透過JavaScript,我們可以重構整個HTML文件。例如新增、移除、變更或重排頁面上的項目。
要改變頁面上的某個東西,JavaScript就需要取得對HTML文件中所有元素進行存取的入口。這個入口,連同對HTML元素進行新增、移
動、改變或移除的方法和屬性,都是透過文件物件模型來獲得的(DOM)
#例:
在JavaScript中取得元素內容最簡單的方法就是透過innerHTML 屬性來獲取,所以在下列案例中我們可以透過innerHTML來取得元素的文字內容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="demo">Hello World!</p>
<script>
var demo=document.getElementById("demo").innerHTML;
document.write(demo);
</script>
</body>
</html>效果圖:

總結:以上就是這篇文章的全部內容了,希望對大家學習DOM屬性有所幫助。
【推薦課程:HTML教學#、JavaScript教學】
以上是DOM是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

