JavaScript中使用for...in 和Object.keys()枚舉物件屬性的差異(附程式碼)
- 不言轉載
- 2019-03-18 11:34:162915瀏覽
這篇文章帶給大家的內容是關於JavaScript中使用for...in 和Object.keys()枚舉物件屬性的差異(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
用for...in迴圈和Object.keys方法都可以取得物件的屬性,那麼它們有什麼差別呢?假設有一個物件a:
var a = {x: 1, y: 2};
Object.defineProperty(a, 'z', {value: 3}); // 定义不可枚举属性z
var keys = [];
for (var key in a) {
keys.push(key);
}
console.log(keys);
console.log(Object.keys(a));
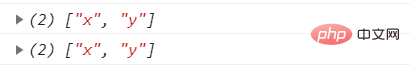
程式的輸出結果為:

#兩種方式都取得了物件的所有可列舉屬性,而對於不可枚舉屬性兩種方式都無法取得。
下面頂一個物件b, 且b作為物件a的原型物件:
var b = {bx: 1, by: 2};
Object.defineProperty(b, 'bz', {value: 3});
Object.setPrototypeOf(a, b);
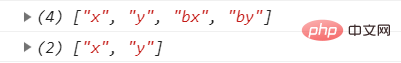
在此用上面的方式輸出a的key值,得到結果如下:

從輸出的結果中不難看出,for...in迴圈可以遍歷物件的所有可枚舉屬性,包括原型物件中的屬性,而透過Object.keys只能取得到物件可枚舉的自有屬性,所以如果想要透過for...in取得物件的自有屬性,可透過hasOwnProperty方法篩選結果:
var keys = [];
for (var key in a) {
if (a.hasOwnProperty(key)) {
keys.push(key);
}
}
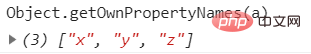
也可以透過Object.getOwnPropertyNames取得物件的自有屬性。

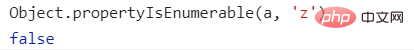
從上面的輸出結果可知getOwnPropertyNames方法輸出的結果中也包含了物件的不可枚舉屬性,可以透過Object.propertyIsEnumerable來判斷屬性是否可列舉從而對結果進行過濾:

以上是JavaScript中使用for...in 和Object.keys()枚舉物件屬性的差異(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

