background屬性怎麼用
- 青灯夜游原創
- 2019-02-18 11:21:277074瀏覽
background屬性是CSS的一個簡寫屬性,可以在一個聲明中設定所有的背景屬性:背景顏色,背景圖像、圖像的位置、大小、定位區域、繪畫區域,如何重複背景圖像、背景圖像是否固定或隨著頁面的其餘部分滾動。

CSS background屬性
##作用:background 簡寫屬性在一個聲明中設定所有的背景屬性。
基本語法:
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment;
參數:
background-color:指定要使用的背景顏色。 background-image: 指定要使用的一個或多個背景影像。 background-position:定背景影像的位置。 background-size:指定背景圖片的大小。 background-repeat : 指定如何重複背景影像。 background-origin : 指定背景影像的定位區域。 background-clip 指定背景影像的繪畫區域。 background-attachment: 設定背景圖片是否固定或隨著頁面的其餘部分滾動。註:IE8 以及更早的瀏覽器不支援一個元素多個背景圖像。
說明:如果上述的值缺少一個也沒關係,例如:可以只設定背景圖片,background:url('smiley.gif') no-repeat;
CSS background屬性的使用範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<meta charset="utf-8">
<style>
body
{
background: #00ff00 url('https://img.php.cn/upload/article/000/000/024/5c6a208c1ad5b114.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
</body>
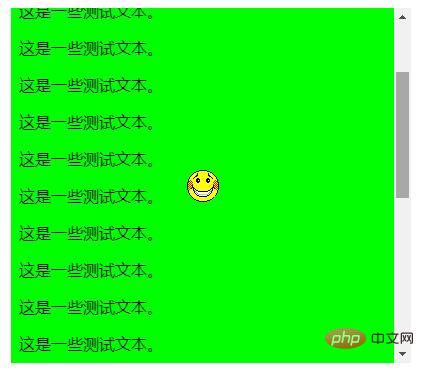
</html>效果圖:

https://www.html.cn/book/css/properties/background/background.htm#
以上是background屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

