css align-content屬性怎麼用
- 青灯夜游原創
- 2019-02-15 15:17:304155瀏覽
align-content屬性是用來設定自由盒內部各個項目在垂直方向排列方式。

CSS align-content屬性
作用:align-content屬性是用來設定自由盒內部各個項目在垂直方向排列方式;它修改了flex-wrap屬性的行為。
使用條件:
必須對父元素設定自由盒屬性display:flex;,並且設定排列方式為橫向排列flex-direction:row;然後設定換行,flex-wrap:wrap;這樣這個屬性的設定才會起作用。
說明:該align-content屬性是對其容器內部的項目起作用,對父元素進行設定;容器內必須有多行的項目,才能渲染出效果。
語法:
align-content: stretch|center|flex-start|flex-end|space-between|space-around;
取值說明:
stretch:預設值,元素被拉伸以適應容器,會拉伸容器內每個項目所佔用的空間,填滿方式為每個項目下方增加空白。
center:取消項目之間的空白並將所有項目垂直居中,使得元素位於容器的中心。
flex-start:取消項目之間的空白,並把項目放在容器頂部,使得元素位於容器的開頭。
flex-end:取消項目之間的空白並將項目放在容器底部,使得元素位於容器的結尾。
space-between:讓專案在垂直方向兩端對齊。即上面的項目對齊容器頂部,最下面一個項目對齊容器底部。留相同間隔在每個項目之間。
space-around:將每個專案上下位置保留相同長度空白,使得專案之間的空白為兩倍的單一專案空白。
CSS align-content屬性使用範例
<!DOCTYPE html>
<html>
<head>
<style>
#main1,#main2,#main3,#main4,#main5,#main6{
width: 70px;
height: 250px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
margin:10px;
float:left;
}
div *{
width: 70px;
height: 70px;
}
#main1 {
-webkit-align-content: stretch;
align-content: stretch;
}
#main2 {
-webkit-align-content: center;
align-content: center;
}
#main3 {
-webkit-align-content: flex-start;
align-content: flex-start;
}
#main4 {
-webkit-align-content: flex-end;
align-content: flex-end;
}
#main5 {
-webkit-align-content: space-between;
align-content: space-between;
}
#main6 {
-webkit-align-content: space-around;
align-content: space-around;
}
</style>
</head>
<body>
<h1>align-content属性</h1>
<div id="main1">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main2">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main3">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main4">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main5">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main6">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
</body>
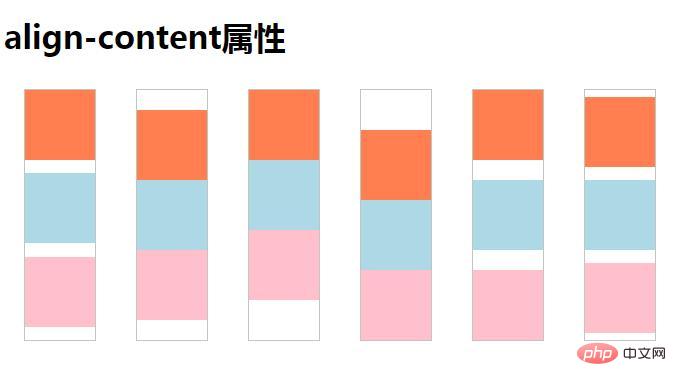
</html>效果圖:
 ##
##
以上是css align-content屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css all屬性怎麼用?下一篇:css all屬性怎麼用?

