transition-property屬性怎麼用
- 青灯夜游原創
- 2019-02-01 14:22:574308瀏覽
transition-property屬性是用來指定套用過渡效果的 CSS 屬性的名稱;當指定的 CSS 屬性改變時,過渡效果就會開始。

CSS3 transition-property屬性
作用:transition-property 屬性規定應用過渡效果的CSS 屬性的名稱。 (當指定的 CSS 屬性改變時,過渡效果將開始)。
提示:過渡效果通常在使用者將滑鼠指標浮動到元素上時發生。
語法:
transition-property: none|all|property;
none:沒有屬性會得到過渡效果。
all:所有屬性都將獲得過渡效果。
property:定義套用過渡效果的 CSS 屬性名稱列表,列表以逗號分隔。
附註:需要永遠設定 transition-duration 屬性,否則長度為 0,就不會產生過渡效果。
CSS3 transition-property屬性的使用範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition-property: width;
transition-duration: 2s;
-moz-transition-property: width; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: width; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: width; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
.demo2{
transition-property: height;
transition-duration: 2s;
-moz-transition-property: height; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: height; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: height; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
.demo1:hover
{
width:300px;
}
.demo2:hover
{
height:150px;
}
</style>
</head>
<body>
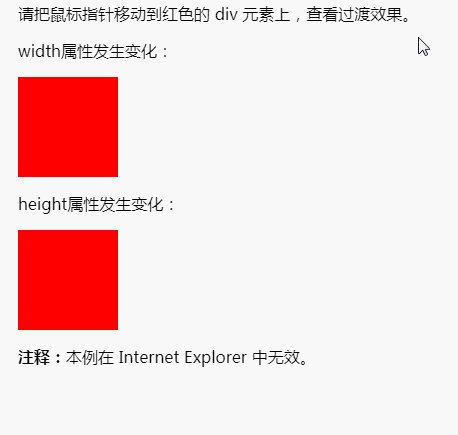
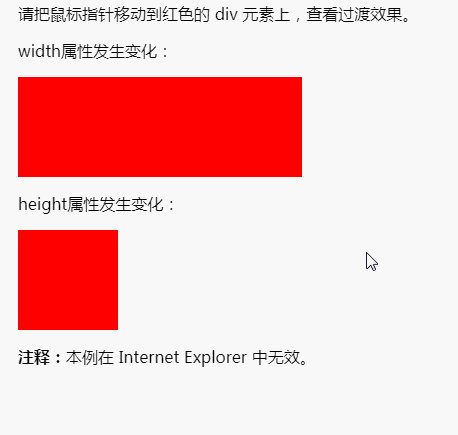
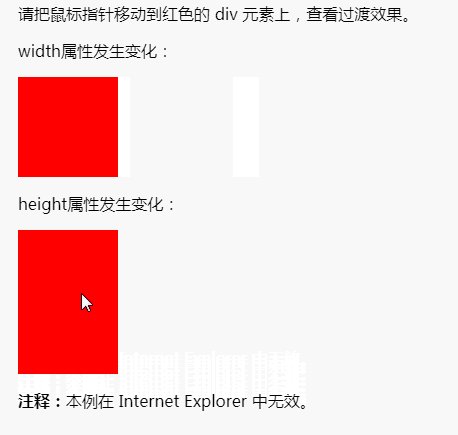
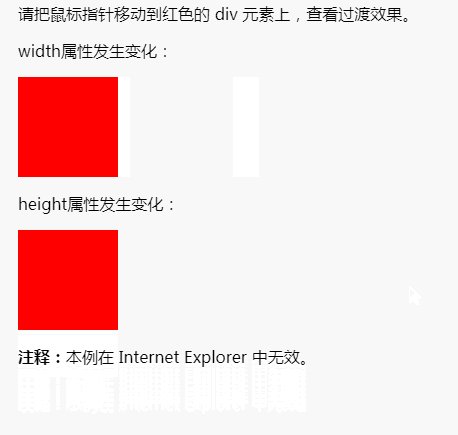
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>width属性发生变化:</p>
<div class="demo1"></div>
<p>height属性发生变化:</p>
<div class="demo2"></div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>效果圖:

以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是transition-property屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

