css3 transition-duration屬性怎麼用
- 青灯夜游原創
- 2019-02-01 14:04:253819瀏覽
css3 transition-duration屬性用於規定完成過渡效果所需花費的時間(以秒或毫秒計),語法為transition-duration: time。當time值為0是,表示不會發生過渡效果。

CSS3 transition-duration屬性
作用:transition-duration 屬性規定完成過渡效果需要花費的時間(以秒或毫秒計)。
語法:
transition-duration: time;
參數:
time:規定完成過渡效果所需花費的時間(以秒或毫秒計)。預設值是 0,表示不會有效果。
註:Internet Explorer 9 以及更早版本的瀏覽器不支援 transition-duration 屬性;Internet Explorer 10、Firefox、Opera 和 Chrome 支援 transition-duration 屬性。 Safari 支援替代的 -webkit-transition-duration 屬性。
CSS3 transition-duration屬性的使用範例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition-duration:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:2s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:2s;
}
.demo2{
transition-duration:5s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
}
.demo1:hover,.demo2:hover
{
width:300px;
}
</style>
</head>
<body>
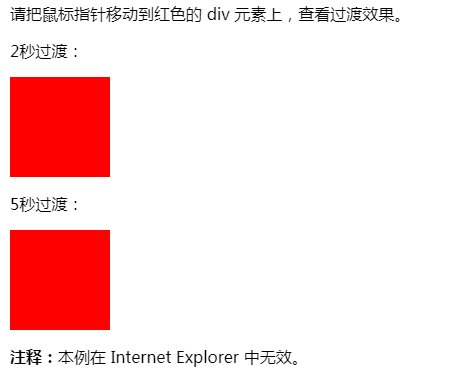
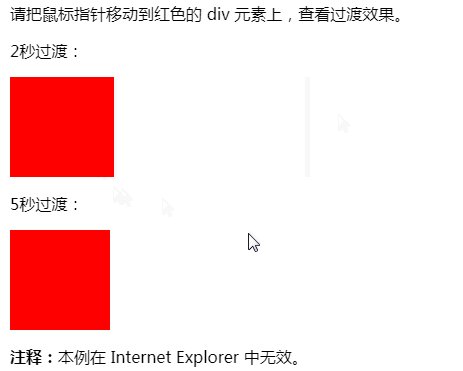
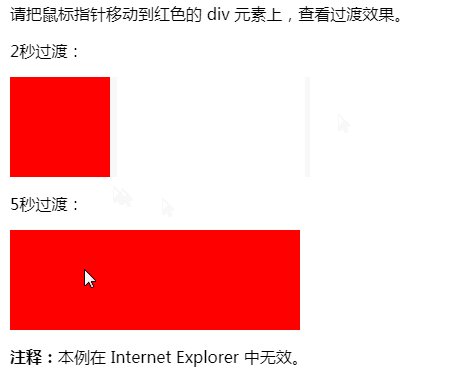
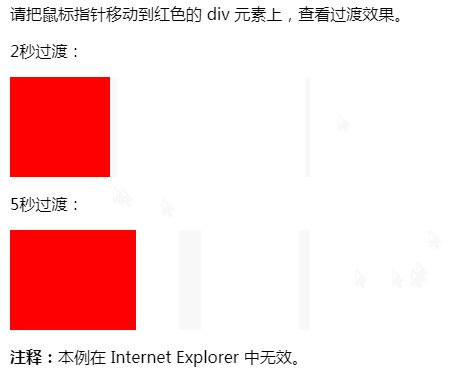
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>2秒过渡:</p>
<div class="demo1"></div>
<p>5秒过渡:</p>
<div class="demo2"></div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>效果圖:

以上是css3 transition-duration屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:background什麼意思下一篇:background什麼意思

