帶你快速打造屬於自己的Bootstrap站點
- 不言轉載
- 2019-01-25 10:59:234372瀏覽
這篇文章帶給大家的內容是關於帶你快速打造屬於自己的Bootstrap站點,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
特別聲明:這篇文章由白牙根據Leon Revill的英文文章原名《Twitter Bootstrap Tutorial – Up and running with Twitter Bootstrap in 20 Minutes》進行翻譯,整個譯文帶有我們自己的理解與思想,如果譯得不好或不對之處還請同行朋友指點。若要轉載此譯文,需註明英文來源:http://www.revillwebdesign.com/twitter-bootstrap-tutorial以及作者相關資訊
-作者:Leon Revill
— —譯者:白牙
這篇教學旨在讓你在20分鐘內學會使用twitter bootstrap建立一個網站。看完這個教學後你應該可以使用bootstrap來建立一個基本的響應式佈局的頁面,了解柵格系統,並且能夠使用bootstrap導航、導航條和了解響應式設計的基礎。這些全部都是使用twitter bootstrap所需要具備的知識。 (推薦教學:bootstrap影片教學)
首先我們需要說的是twitter bootstrap是非常優秀的一個前端開源框架,它為所有的群組鍵都提供了詳細的用例,讓你能夠輕易地透過複製貼上而附加到你的設計中。
基本的HTML模板
我們需要以一個基本的HTML模板,這樣我們就能把所需的bootstrap檔案包含進來。以下就是我們twitter bootstrap專案的開頭,複製這些程式碼到一個檔案中並將其命名為index.html。
<!DOCTYPE html>
<head>
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<style type='text/css'>
body {
background-color: #CCC;
}
</style>
</head>
<body>
</body>
</html>這段程式碼中我們已經添加了一些CSS使頁面的背景呈現亮灰色,因為這樣我們能夠輕易地在我們的設計中看見不同的列,使它更加容易理解。
引入twitter bootstrap檔案
為了使用twitter bootstrap我們只需要把一個檔案引入到我們的模板當中來,引入檔案有很多種方法,如果你想了解這些方法請查閱相關文件。
基於本教學的出發點,我們將會透過CDN來引入bootstrap-combined.min.css檔案而不需要下載任何的檔案。
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.0/css/bootstrap-combined.min.css" rel="stylesheet">
它能夠使所有的twitter bootstrap CSS在我們的模板中生效。
Twitter Bootstrap的容器
bootstrap的container類別是非常有用的,它能在頁面中建立一個居中的區域,然後我們能夠把其他位置的內容放到裡面。 container類別等價於建立了一個具有靜態寬度並且magin值為auto的一個居中的div框。 twitter bootstrap的 container類別的優點在於它是響應式的,它會以目前螢幕的寬度為基礎計算出最佳的寬度予以實用。
在body標籤中,使用container類別建立一個div。它會作為頁面主要的放置其他代碼的外層包裹。
如果你調整這個DIV的高度並將其背景顏色設為白色,你所看到的效果會是這樣:

標題和導航
現在我們已經有一個地方可以新增額外的HTML程式碼,我們可以新增標題文字然後再建立網站的主要導航條。
加入如下的文字或你選擇的文字到container類別的div標籤當中。
<h1>TWITTER BOOTSTRAP TUTORIAL</h1>
現在並沒有太多新的東西,這只是一個標題,讓我們轉移到更有趣的方面,twitter bootstrap導航。
Bootstrap 有一個nav類別讓我們能夠創建各種各樣的導航元素,你可以在h1標籤之後加入如下的程式碼。
<div class='navbar navbar-inverse'>
<div class='nav-collapse' style="height: auto;">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</div>navbar相关的类拥有导航条所有的样式,添加navbar-inverse类将会应用一个很酷的黑色风格,这是一个twitter bootstrap的常见搭配。我建议在这个样式的基础上进行拓展从而创造你的独一无二的导航。但在这个教程中我们仍然会使用基础的bootstrap样式。
在类为navbar的DIV当中,我们添加另一个类为nav-collapse的DIV并为其添加行内样式height:auto;这是告诉bootstrap当这个页面在小于970px宽度的浏览器窗口当中时,它会提供一个压缩的切换视图。
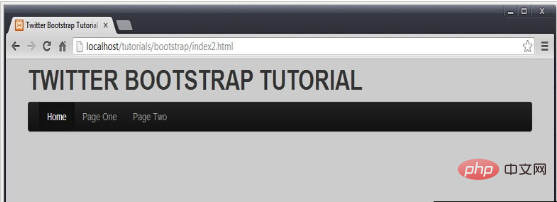
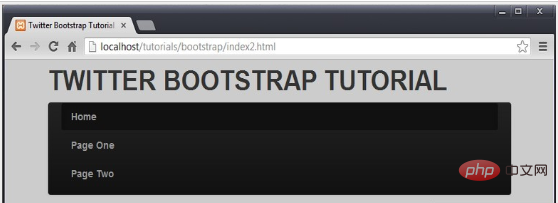
如果你保存了index.html文件然后在浏览器中打开,当你调整浏览器窗口的宽度时你就能够看到这个变化,如图所示。
大于979px

小于979px

另外,我们可以添加nav类到一个HTML无序列表元素中以便从bootstrap CSS文件中应用更多的样式,也可以添加一个active类到“HOME”列表项中。
主内容和侧边栏
我们已经完成了站点的主导航,现在我们需要添加主要内容区和一个侧边栏来支持更多的链接或导航路径。请把下面的代码添加到导航条之后。
<div id='content' class='row-fluid'>
<div class='span9 main'>
<h2>Main Content Section</h2>
</div>
<div class='span3 sidebar'>
<h2>Sidebar</h2>
</div>
</div>这正是我们需要弄懂的bootstrap的栅格系统,当然,bootstrap的官方文档中涵盖了更多的细节,但我们将会以基础开始,让你更好地理解它。
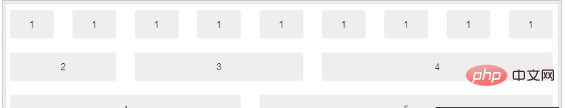
栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

在我们刚刚黏贴在导航条下面的代码中你可以看到名为span9和span3的类。它们会把页面分割成左边9列宽度和右边3列宽度的两部分,形成我们的内容区域和侧边栏。使用栅格系统的其中一个好处就是它会根据视窗宽度动态计算出列的宽度,因此你不需要写任何的媒体查询也能使你的站点工作在任何的屏幕分辨率下。
你可以通过改变span的数量和调整浏览器的大小来观察它们的效果。你会注意到当内容区小于724px的时候,这些列会垂直地堆放。
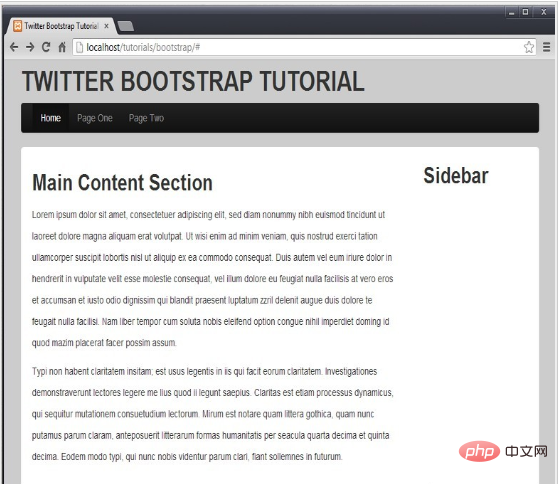
现在我们在主内容区域把下列文本或者任何其他的文本放在在h2标签之后,这只是为了把页面拉长一点。
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.</p> <p>Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.</p>
现在站点会像如下显示:

侧边栏导航
你可以在这里看到所有的Twitter bootstrap为我们提供的导航元素。
我们将要使用垂直选项卡来创建一个额外的导航区。复制和黏贴下面的代码到sidebar的h2标签之后。
<ul class="nav nav-tabs nav-stacked"> <li><a href='#'>Another Link 1</a></li> <li><a href='#'>Another Link 2</a></li> <li><a href='#'>Another Link 3</a></li> </ul>
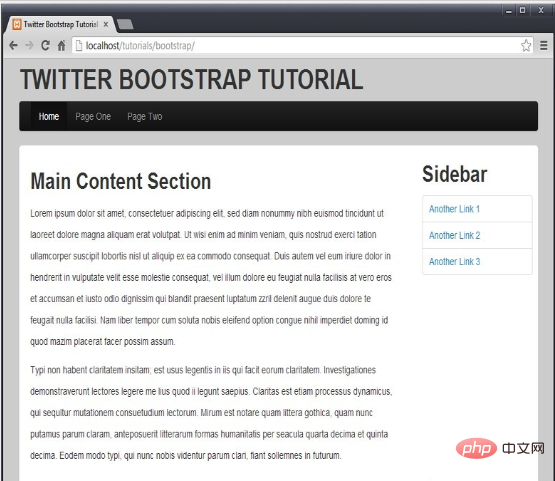
这是一个简单的展示!上面的代码照字面理解仅仅是一个具有类为nav-tabs和nav-stacked的无序列表,但它却为我们创造了一个导航面板。
看看最后的效果,一个基于twitter bootstrap的响应式设计的页面完成了。

结论
通过twitter bootstrap所提供的特性,我们给出了这个非常快速的bootstrap基础教程,但花点时间练习并多多查阅官方的文档,不久之后你就可以成为一个bootstrap的专家了。
在阅读本教程之后你应该懂得如何使用栅格系统,不同类型的导航和响应式设计的基本原理。
以上是帶你快速打造屬於自己的Bootstrap站點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

