如何使用CSS解決浮動元素父元素的高度塌陷問題? (程式碼範例)
- 青灯夜游原創
- 2019-01-19 13:36:016389瀏覽
眾所周知,像div,段落,文本等HTML元素會逐漸適應他們子元素的內容。但如果這些元素的子元素設定浮動,例如:向右或向左漂浮,那麼這些元素可能會崩潰,出現高度塌陷問題(如下例)。以下這篇文章就來跟大家介紹使用CSS解決父元素高度塌陷問題的方法,希望對大家有幫助。 【相關影片教學推薦:CSS教學】

#什麼是浮動元素父級的高度塌陷問題?
以下透過簡單程式碼範例來了解浮動元素父級的高度塌陷問題。
html程式碼:
<div class="demo">
<div>HTML5</div>
<div>CSS3</div>
<div>JavaScript</div>
<div>PHP</div>
<div>Python</div>
<div>MySQL</div>
</div>CSS程式碼:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
.demo *{
padding: 5px;
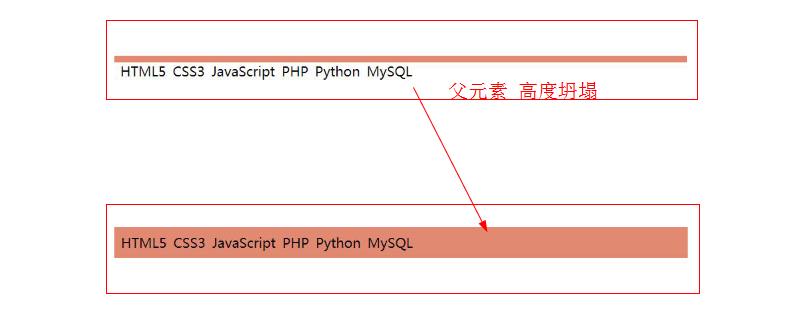
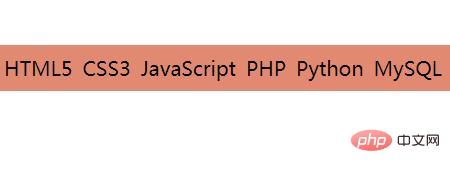
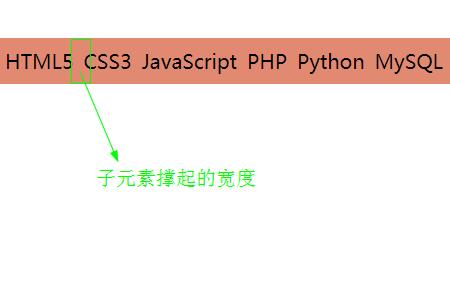
}父元素.demo沒有設定高度,當沒有給子元素設定浮動時,父元素的高度會被元素撐開。效果圖:

當給子元素設定了浮動後:
.demo *{
padding: 5px;
float: left;
}父元素就會出現高度塌陷問題,效果圖:

如何解決父元素的高度塌陷問題?
有許多方法可以解決浮動元素父級的高度塌陷問題,下面我們就來介紹幾種方法。
方法一:明確指定高度
.demo{
height: 36px;
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
#方法二:使用overflow屬性
我們可以使用CSS的overflow屬性來防止父元素的崩潰。在父元素中將overflow屬性的值設為“auto”,就可以解決父元素的高度塌陷問題。例:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
verflow: auto
}效果圖:

#方法三:根據子元素讓父元素浮動
這有助於防止父元素崩潰,但缺點是你必須讓所有的父元素浮動,即當前受影響的父元素,當前受影響的父元素的父元素等等。
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
float: left;
}方法四:使用display屬性和clear屬性
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
display: table;
clear: both;
}以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是如何使用CSS解決浮動元素父元素的高度塌陷問題? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

